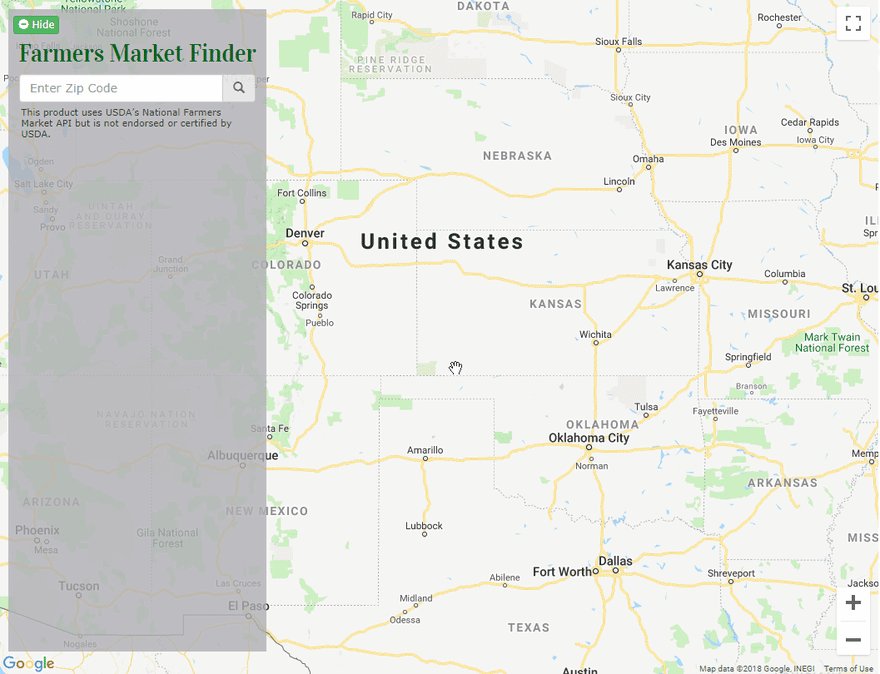
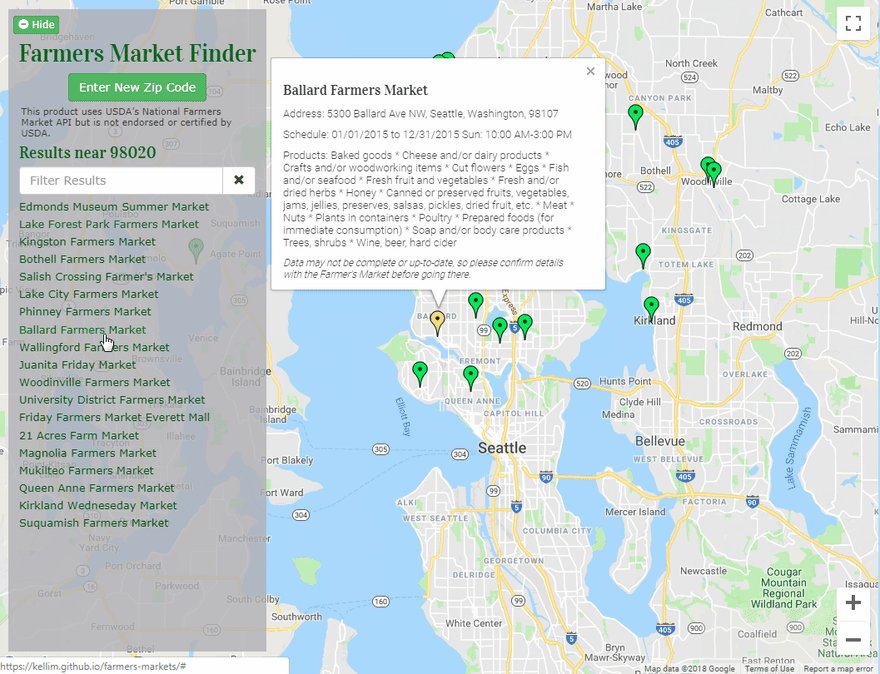
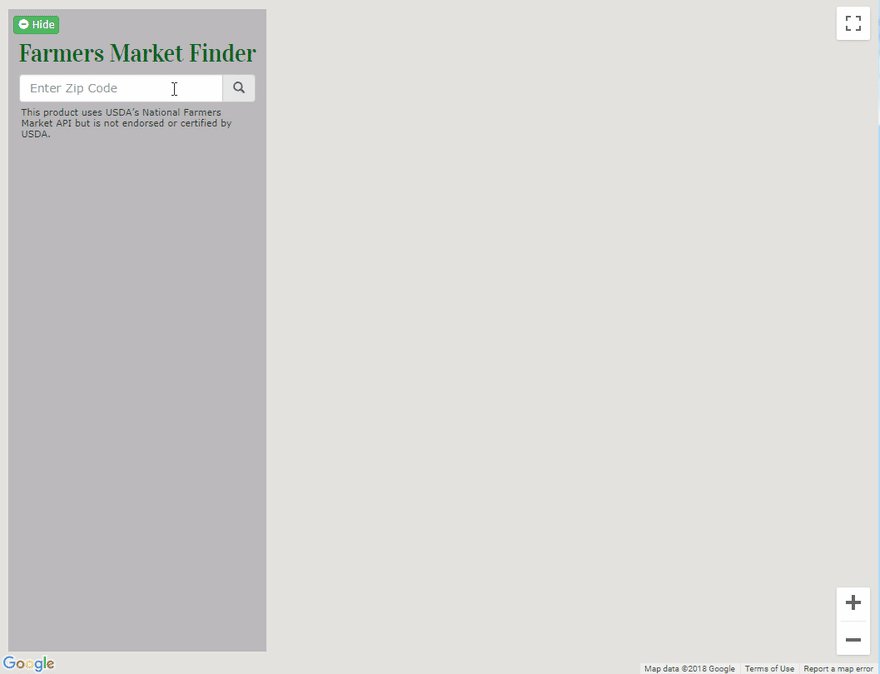
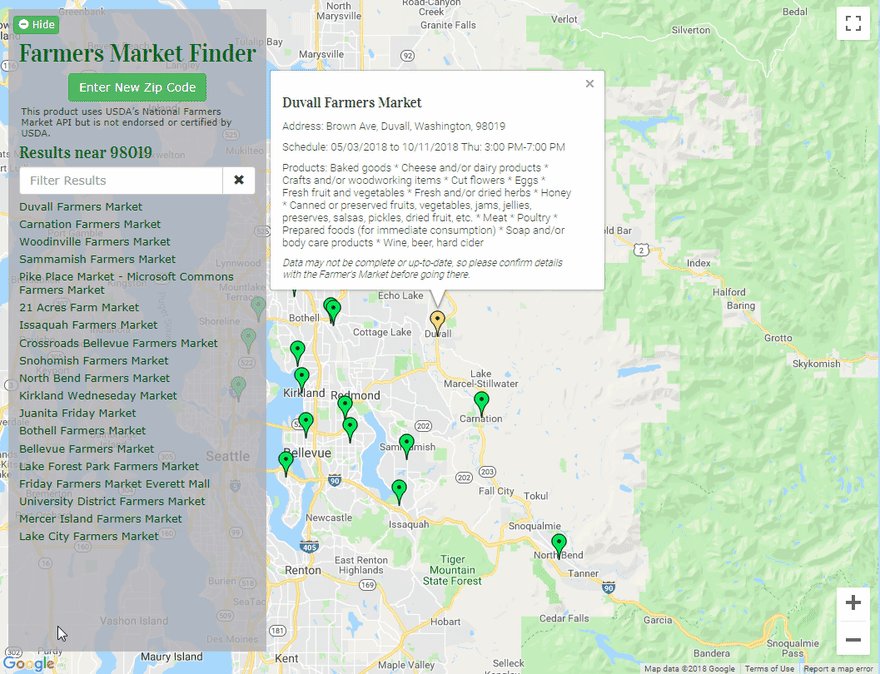
Demo your App in your GitHub README with an Animated GIF - DEV Community
Por um escritor misterioso
Last updated 11 julho 2024

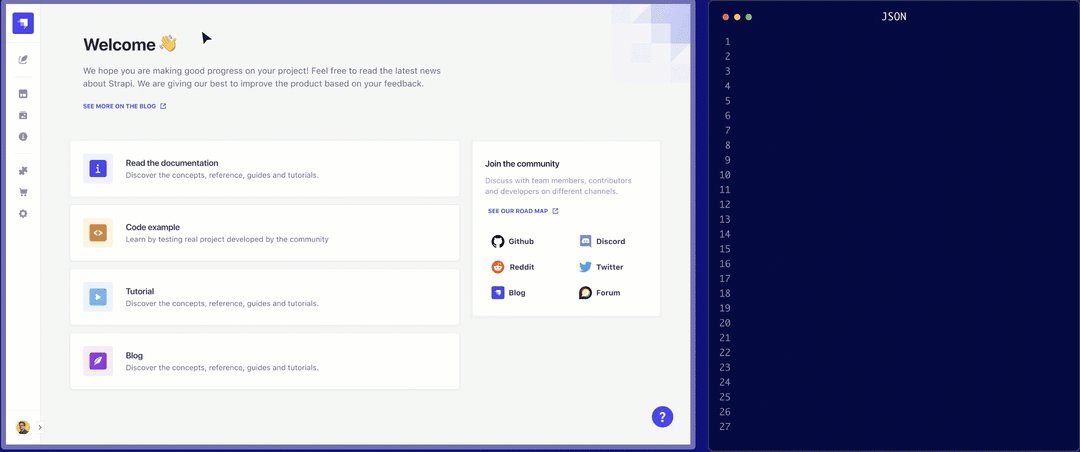
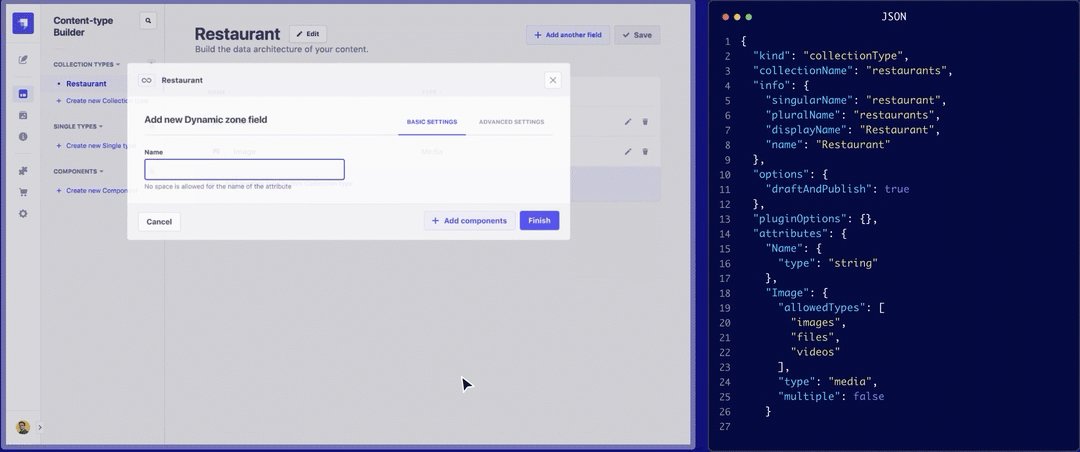
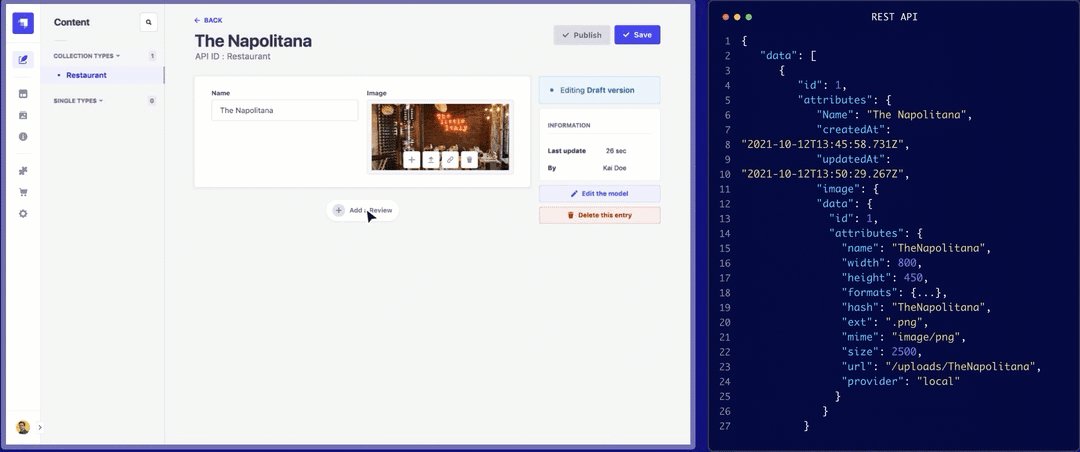
Make it easy for others including potential employers to see your app in action in your GitHub README by adding an animated GIF. Tagged with readme, documentation, markdown, github.

Markdown notes editor demo app in Common Lisp : r/lisp

How to add gifs to Github readme
gifs · GitHub Topics · GitHub

GitHub Repo Guide – How to Increase Engagement on your Public GitHub Repositories
SweetD3v (Dev4Life) · GitHub

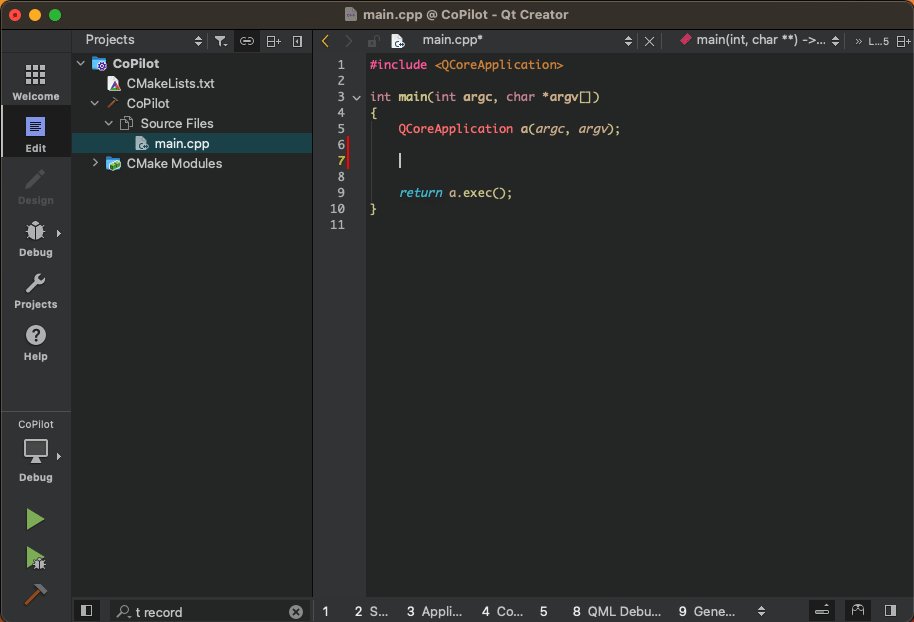
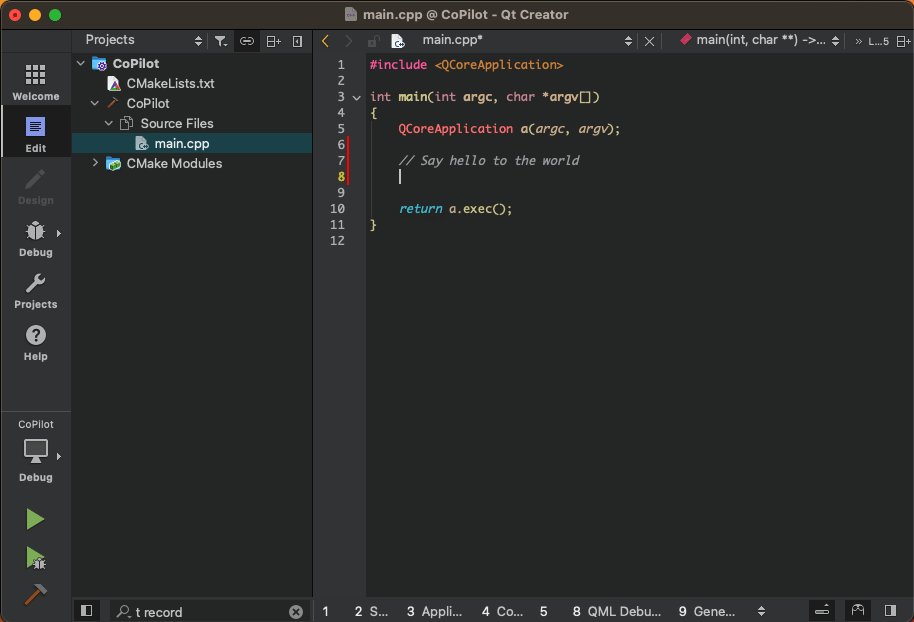
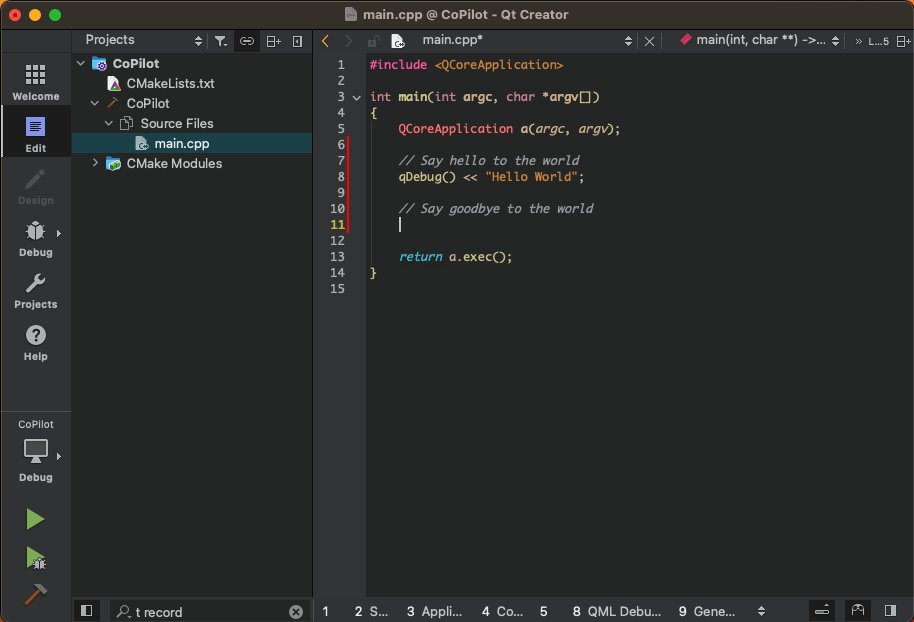
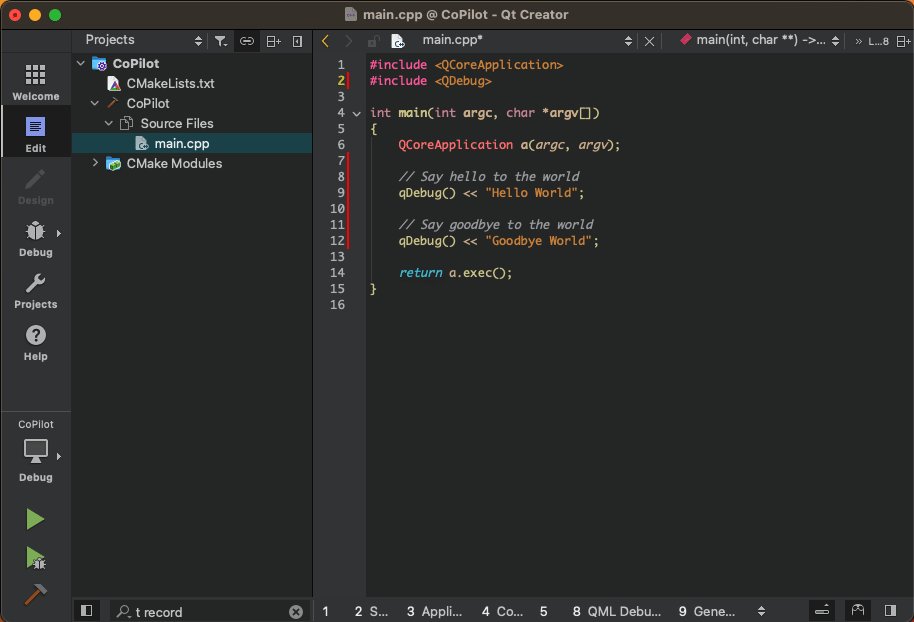
Generative AI Rewrites the Rules on Coding Assistance for Qt Developers

Demo your App in your GitHub README with an Animated GIF - DEV Community

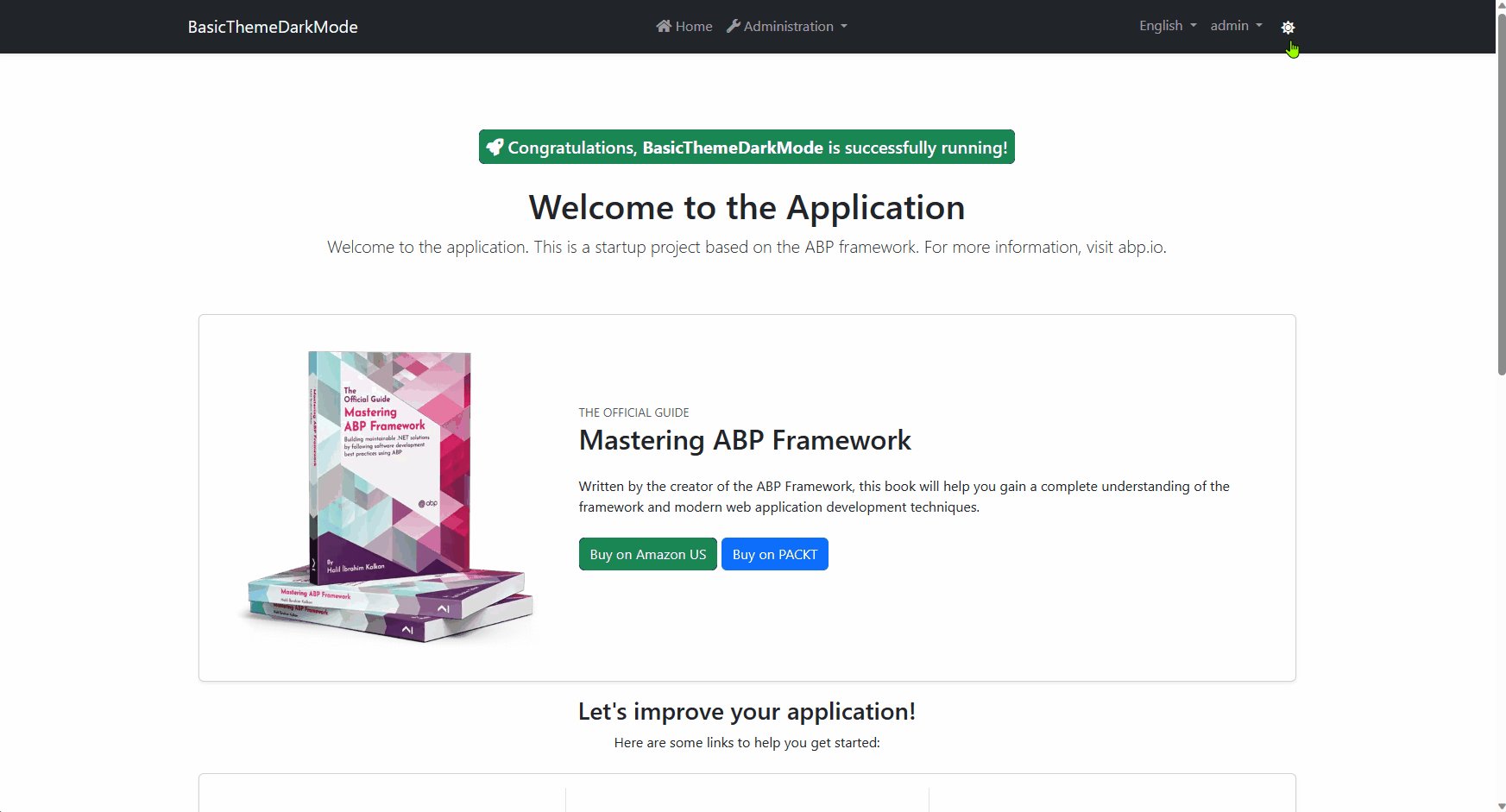
How to add dark mode support to the Basic Theme in 3 steps?

gallery/README.md at main · flutter/gallery · GitHub

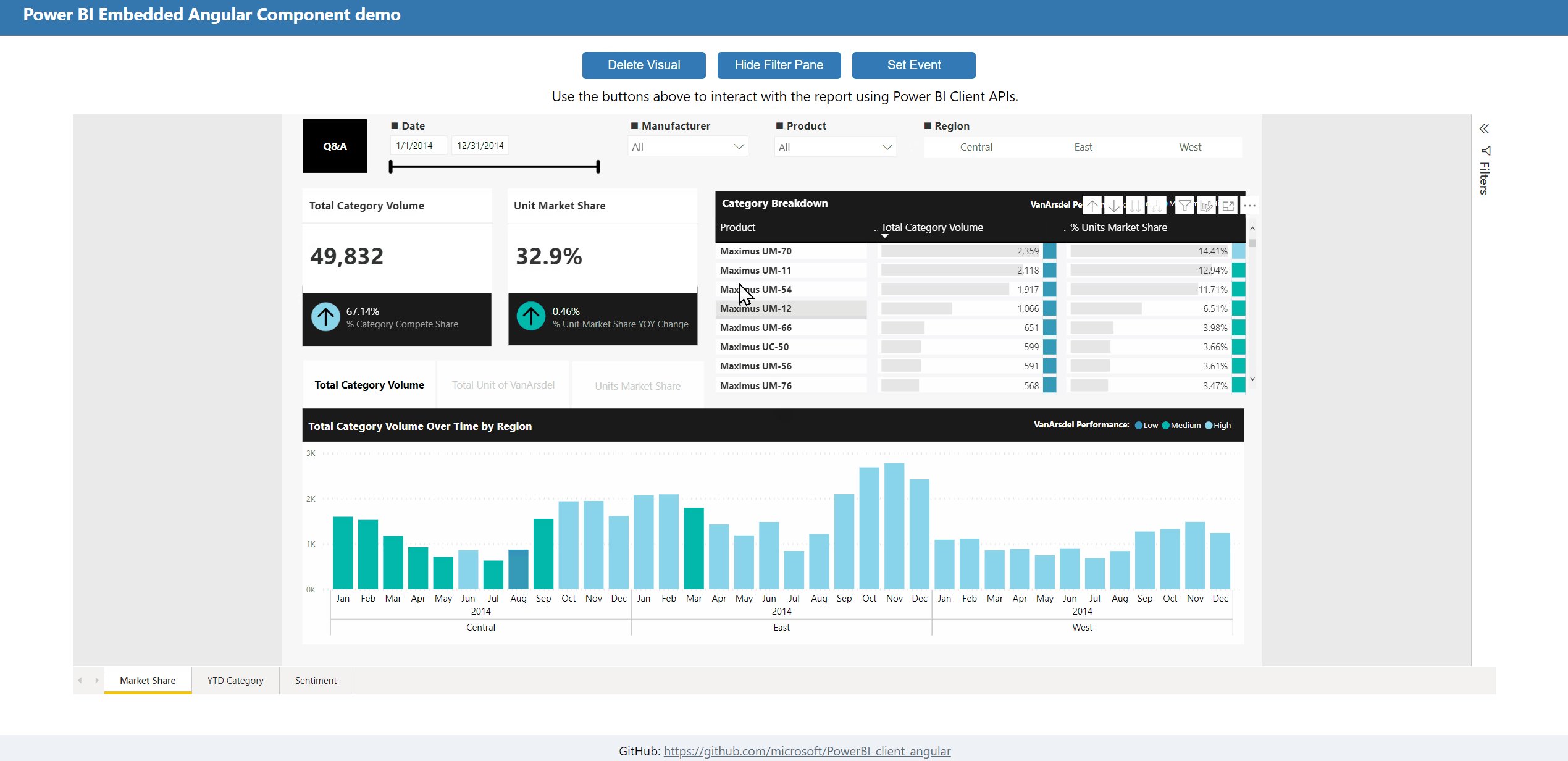
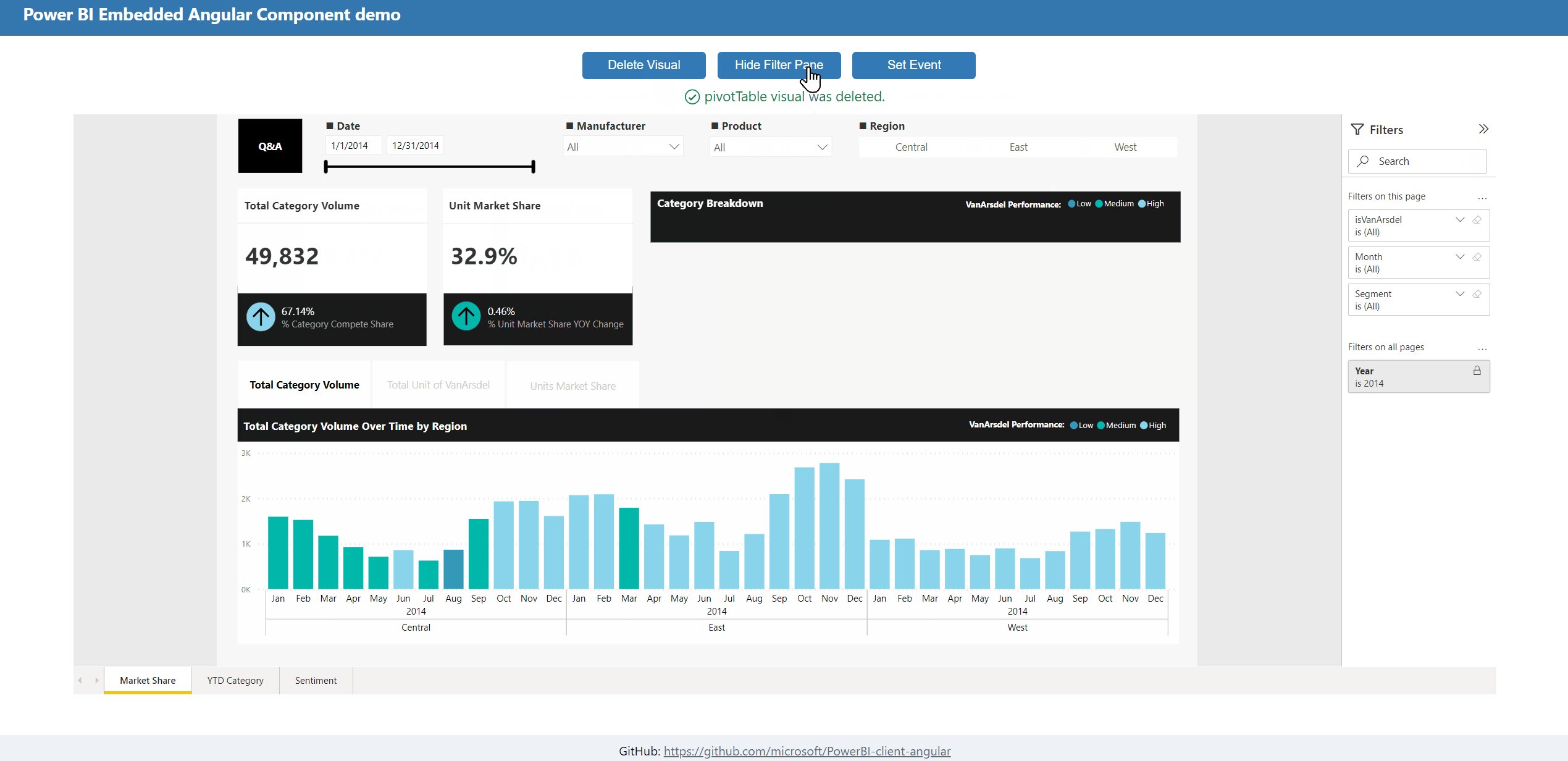
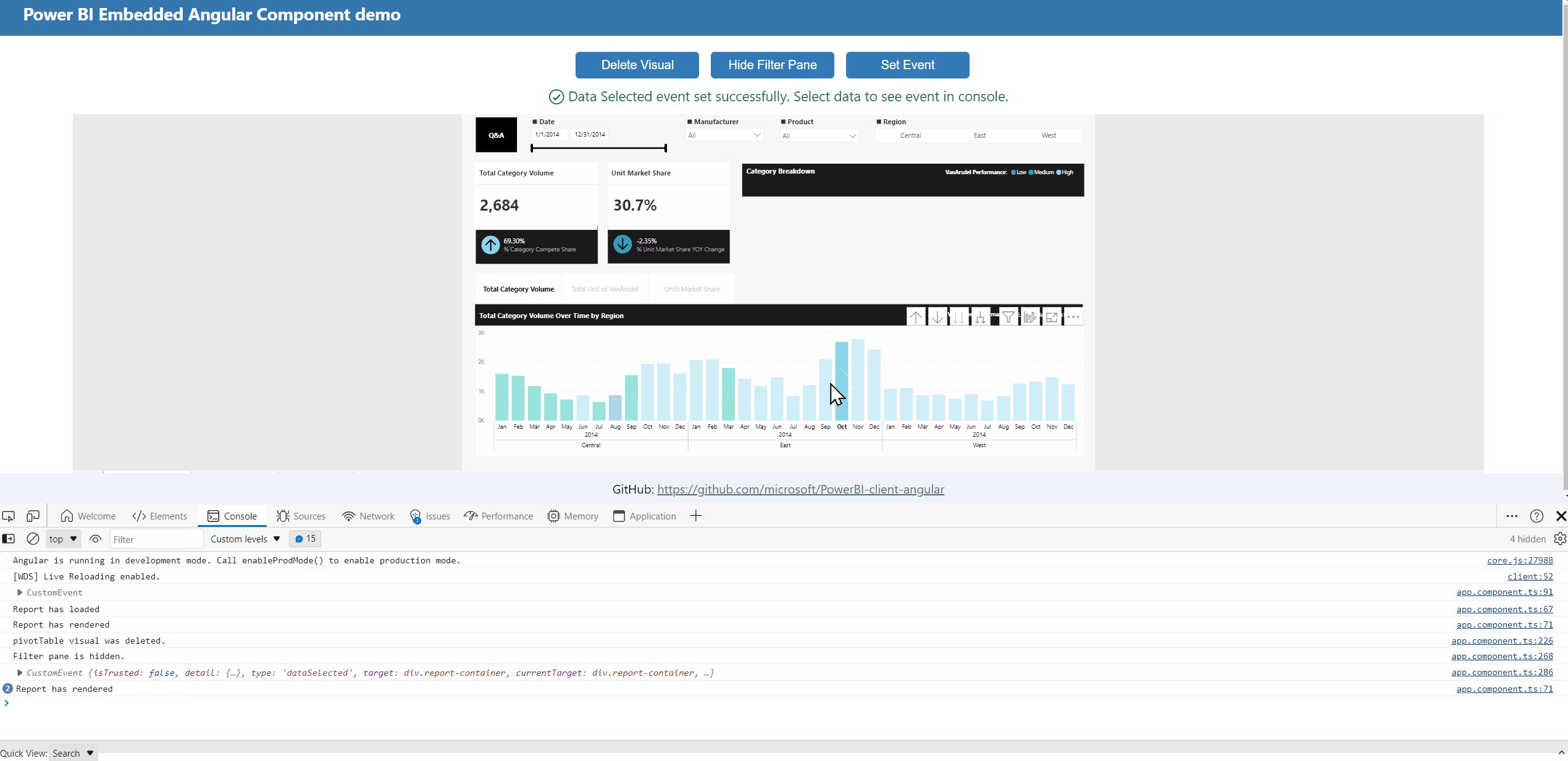
How to embed Power BI content in an Angular app

GitHub - strapi/strapi: 🚀 Strapi is the leading open-source headless CMS. It's 100% JavaScript/TypeScript, fully customizable and developer-first.
Recomendado para você
-
 How to Create a GIF Using After Effects11 julho 2024
How to Create a GIF Using After Effects11 julho 2024 -
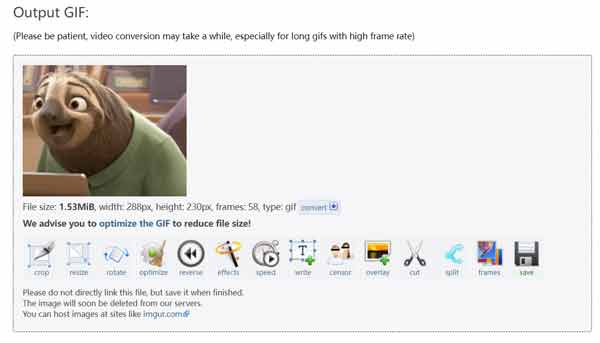
 How to Create a GIF from Any Video Easily11 julho 2024
How to Create a GIF from Any Video Easily11 julho 2024 -
 How to Create GIF from Video: 2 Ways — Clideo11 julho 2024
How to Create GIF from Video: 2 Ways — Clideo11 julho 2024 -
 3 Best Tools to Make Free Animated GIFs on Windows11 julho 2024
3 Best Tools to Make Free Animated GIFs on Windows11 julho 2024 -
 Top 5 Methods to Convert MOV Video into Animated GIF Image Easily11 julho 2024
Top 5 Methods to Convert MOV Video into Animated GIF Image Easily11 julho 2024 -
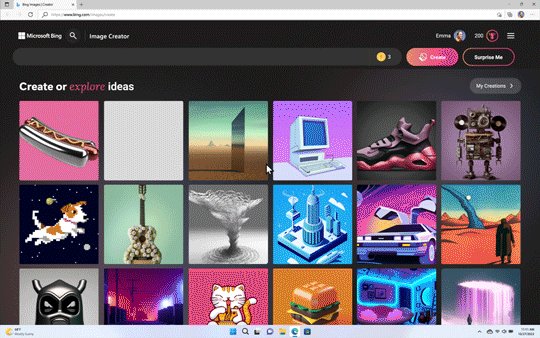
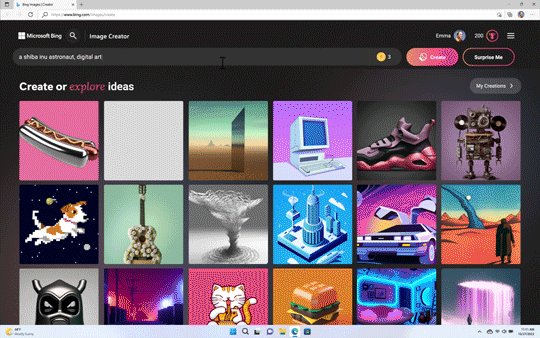
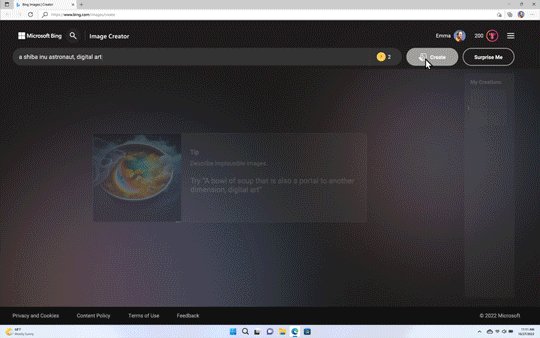
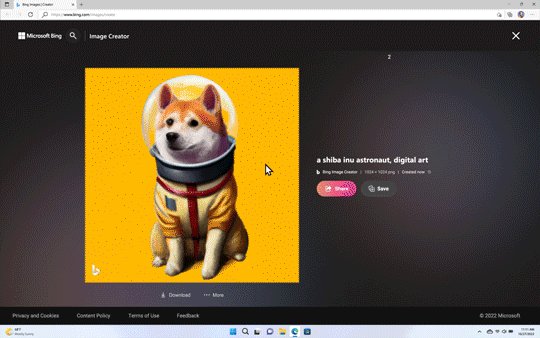
 DALL-E 2 AI image generation now available for Microsoft Bing in some regions (Updated)11 julho 2024
DALL-E 2 AI image generation now available for Microsoft Bing in some regions (Updated)11 julho 2024 -
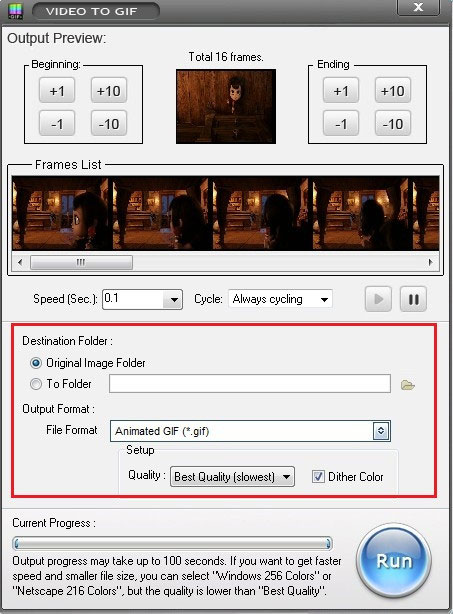
 Powerful GIF Animation Creation Software For Windows Is Built In Delphi11 julho 2024
Powerful GIF Animation Creation Software For Windows Is Built In Delphi11 julho 2024 -
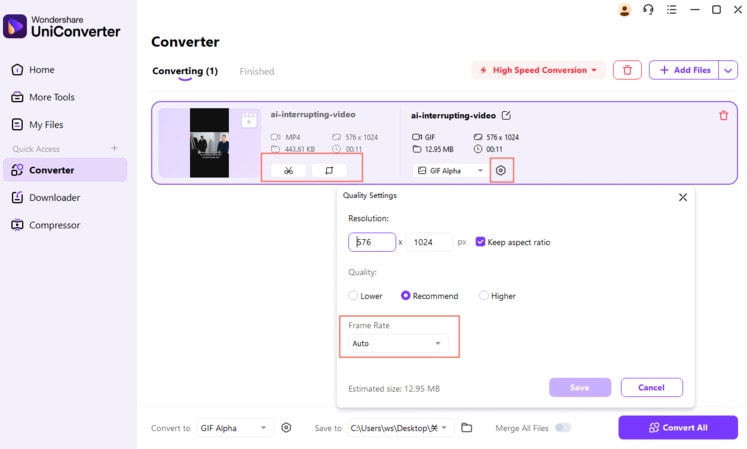
 Best 6 Ways to Convert MP4 to GIF on Windows Quickly11 julho 2024
Best 6 Ways to Convert MP4 to GIF on Windows Quickly11 julho 2024 -
 Windows 7 startup gif!!!!!!!! on Make a GIF11 julho 2024
Windows 7 startup gif!!!!!!!! on Make a GIF11 julho 2024 -
 How to Set GIF as Background Windows 711 julho 2024
How to Set GIF as Background Windows 711 julho 2024
você pode gostar
-
 Talleres de Escalada: altas, bajas y dos jugadores aislados11 julho 2024
Talleres de Escalada: altas, bajas y dos jugadores aislados11 julho 2024 -
 Jogos Xbox 360 Jtag Iso God11 julho 2024
Jogos Xbox 360 Jtag Iso God11 julho 2024 -
 COTE Season 2 Ep 12 : r/ClassroomOfTheElite11 julho 2024
COTE Season 2 Ep 12 : r/ClassroomOfTheElite11 julho 2024 -
 jogo de minecraft que salva - Seu Portal para Jogos Online Empolgantes.11 julho 2024
jogo de minecraft que salva - Seu Portal para Jogos Online Empolgantes.11 julho 2024 -
 Flork Memes Stickers APK for Android Download11 julho 2024
Flork Memes Stickers APK for Android Download11 julho 2024 -
 Assistir Anime Dead Mount Death Play Part 2 Legendado - Animes Órion11 julho 2024
Assistir Anime Dead Mount Death Play Part 2 Legendado - Animes Órion11 julho 2024 -
 Snake on a Split Flap - Oat Foundry11 julho 2024
Snake on a Split Flap - Oat Foundry11 julho 2024 -
 Synonym of the Day - affect11 julho 2024
Synonym of the Day - affect11 julho 2024 -
 New hybrid roller coaster to debut with 'world's largest underflip11 julho 2024
New hybrid roller coaster to debut with 'world's largest underflip11 julho 2024 -
 Suporte para tacos de piscina, suporte de vara de bilhar de bilhar11 julho 2024
Suporte para tacos de piscina, suporte de vara de bilhar de bilhar11 julho 2024