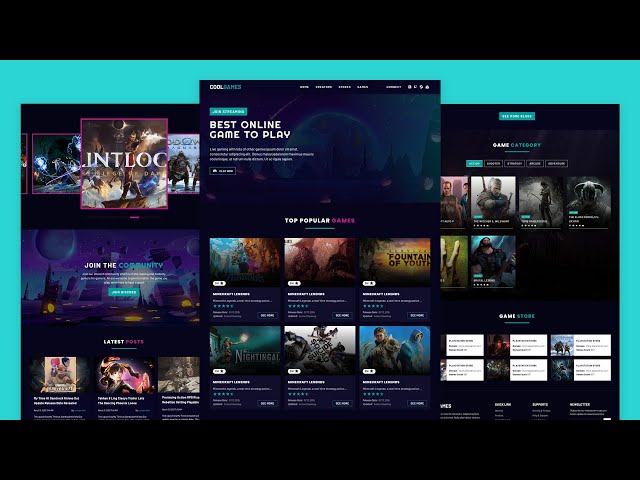
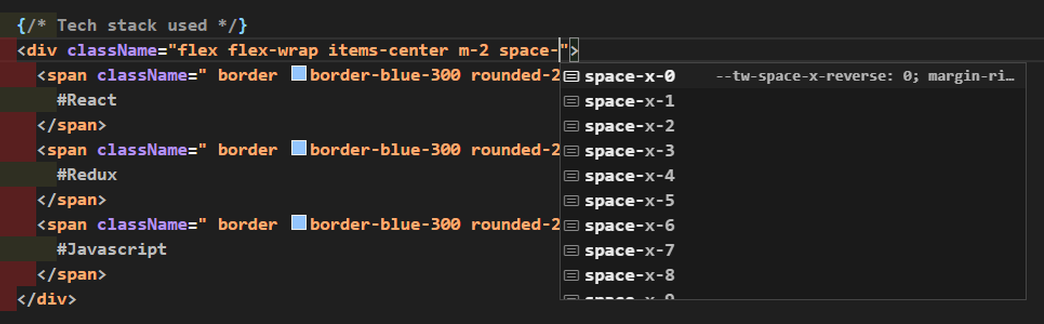
Make A Responsive Gaming Website Using HTML, CSS (Tailwind CSS) & JavaScript
Por um escritor misterioso
Last updated 10 setembro 2024

Welcome to our channel! In this tutorial video, we will guide you step by step in creating a responsive gaming website using HTML, CSS (specifically Tailwind

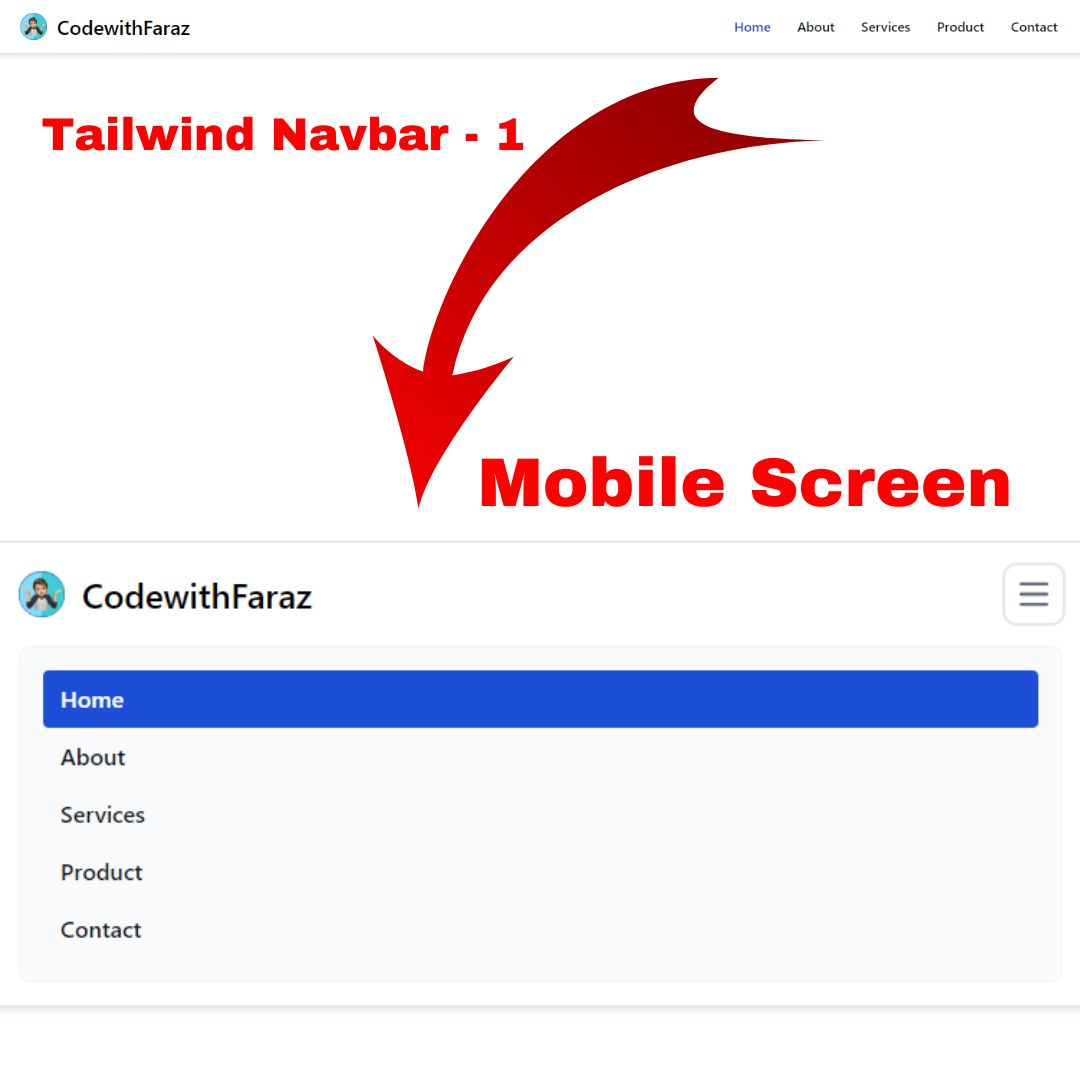
How to Create a Simple Navbar with Tailwind CSS

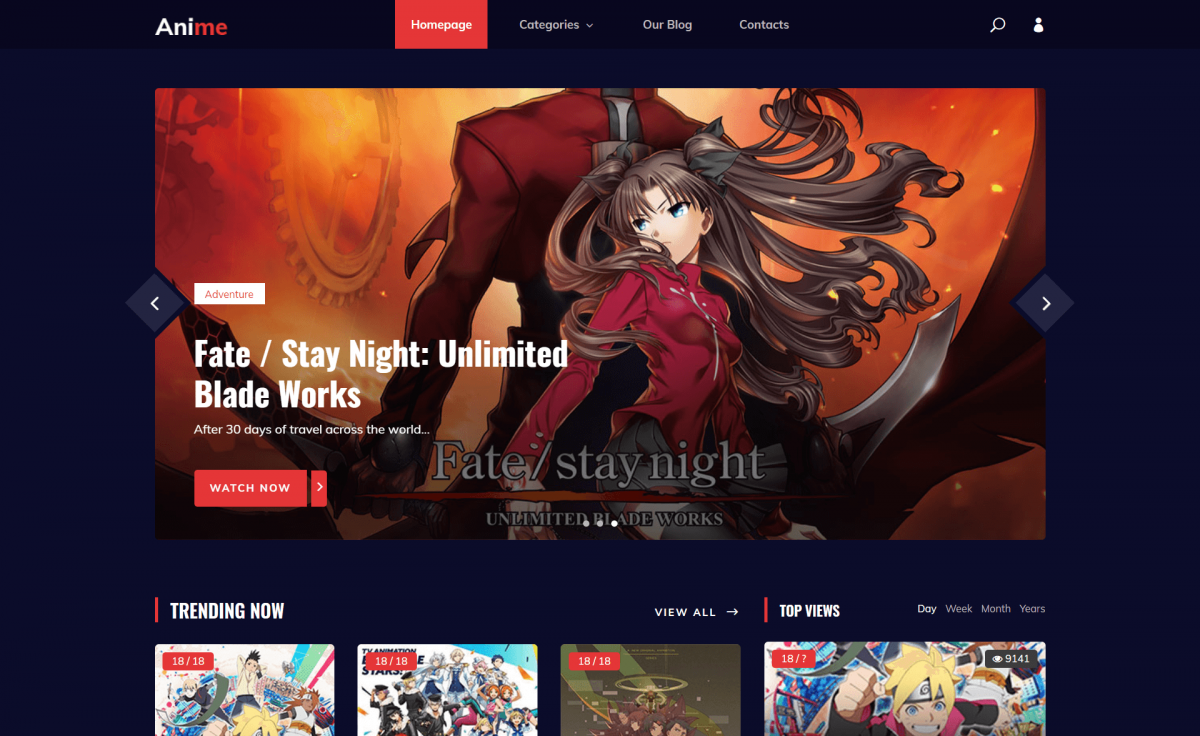
Anime - Free Bootstrap 4 HTML5 Gaming & Anime Website Template

Tailwind CSS: Redefining Web Design and Development for the Modern Web

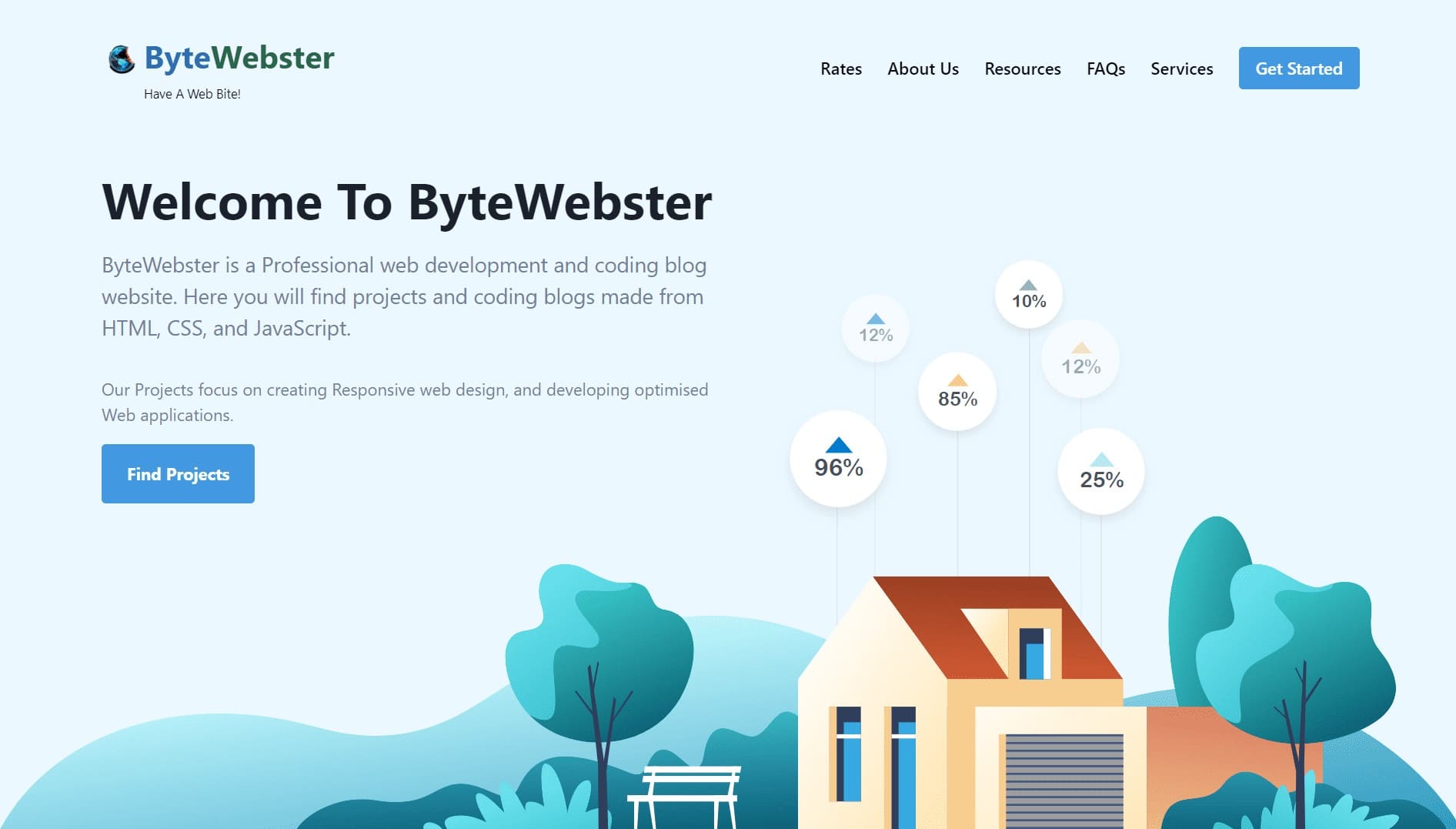
Tailwind CSS Landing Page Theme and Example - Bytewebster

Create Websites Using HTML5, CSS3, Bootstrap 5, and Tailwind CSS for $10, freelancer Hummad Arshad (hummadarshad) – Kwork

After 2 weeks of intensive work, I just finished building my Landing Page, built in React and Next.js styled with Tailwind CSS. : r/reactjs
:no_upscale()/uploads/media/picture/2023-06-20/react-js-next-js-website-with-tailwind-css-6490ec5fda695.png)
I will build react js next js website with tailwind css by Ariel_DigitalCre

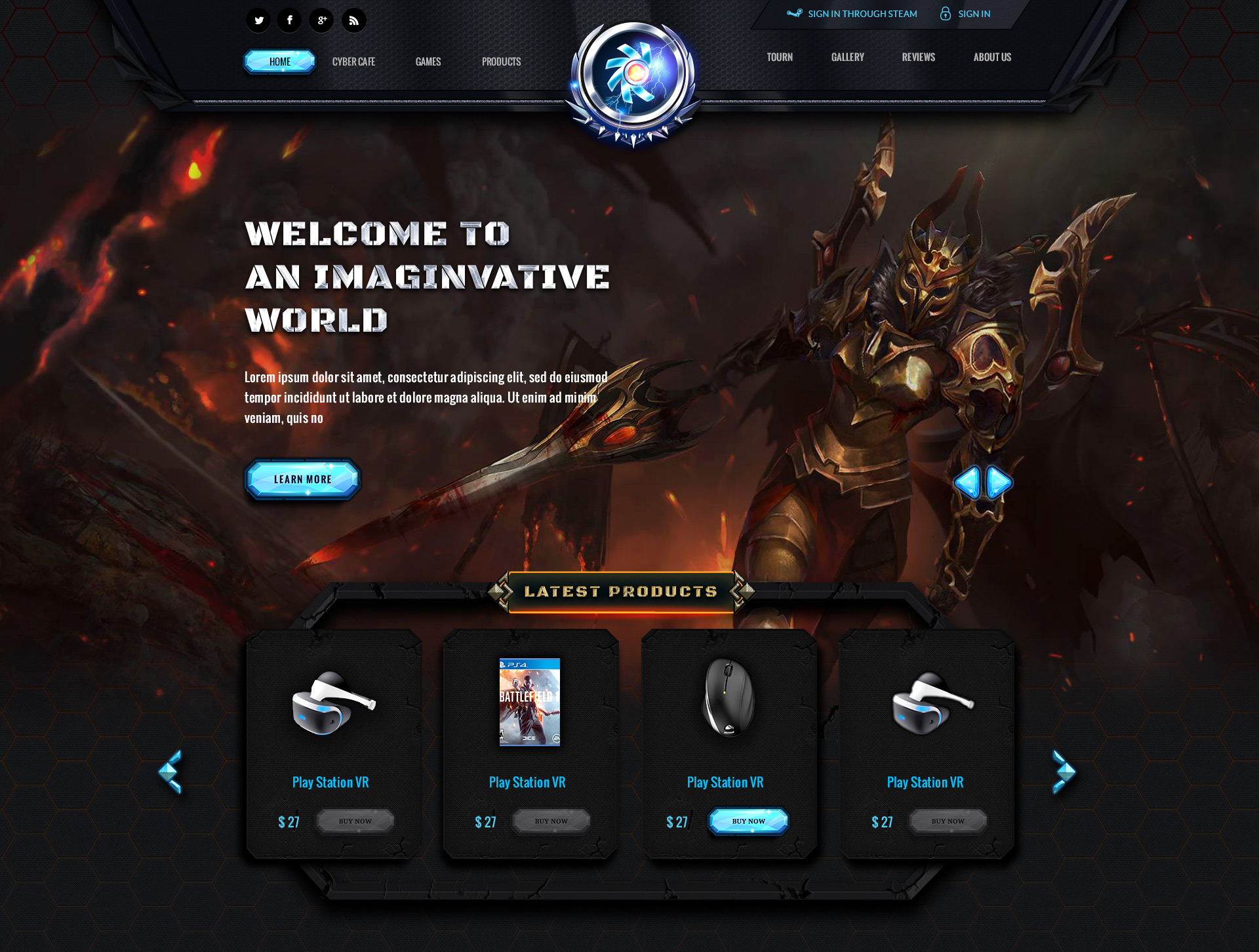
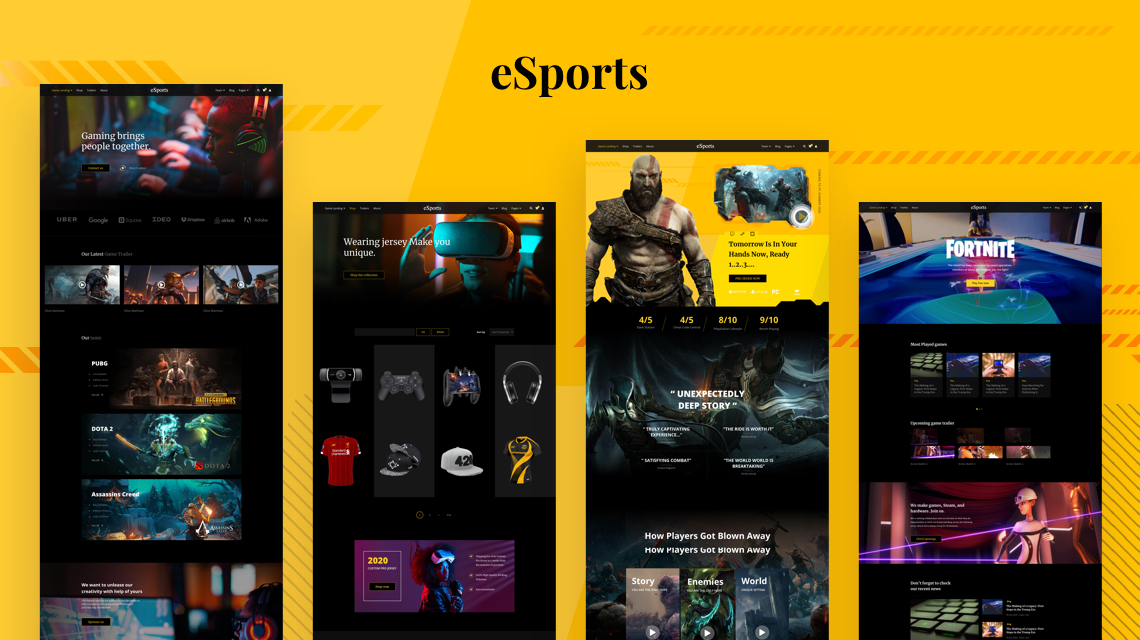
In this tutorial, learn how to build a (mobile-first responsive) eSports gaming webite using HTML, CSS, and JavaScript. In this video, we will walk you through en 2023

Responsive Gaming Website Using HTML CSS & JavaScript
Recomendado para você
-
 20+ Best Free Gaming Website Templates - for 202110 setembro 2024
20+ Best Free Gaming Website Templates - for 202110 setembro 2024 -
 Opera GX, Gaming Browser10 setembro 2024
Opera GX, Gaming Browser10 setembro 2024 -
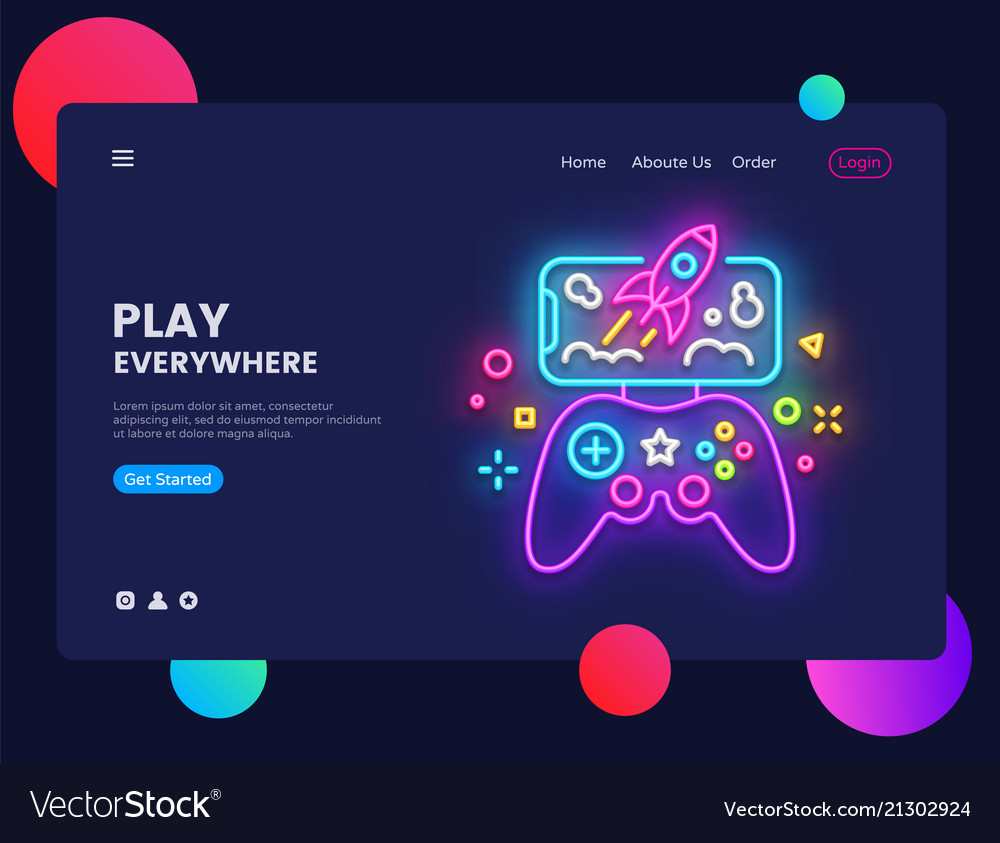
 Gamer website concept banner design Royalty Free Vector10 setembro 2024
Gamer website concept banner design Royalty Free Vector10 setembro 2024 -
 Gaming Cafe Website Template10 setembro 2024
Gaming Cafe Website Template10 setembro 2024 -
 Introducing eSports: Awe-striking Joomla Template for Professional Gaming Websites - JoomShaper10 setembro 2024
Introducing eSports: Awe-striking Joomla Template for Professional Gaming Websites - JoomShaper10 setembro 2024 -
 Top Notch Gaming Website Templates 2020 - TemplateMag10 setembro 2024
Top Notch Gaming Website Templates 2020 - TemplateMag10 setembro 2024 -
 How to Make a Gaming Website with WordPress10 setembro 2024
How to Make a Gaming Website with WordPress10 setembro 2024 -
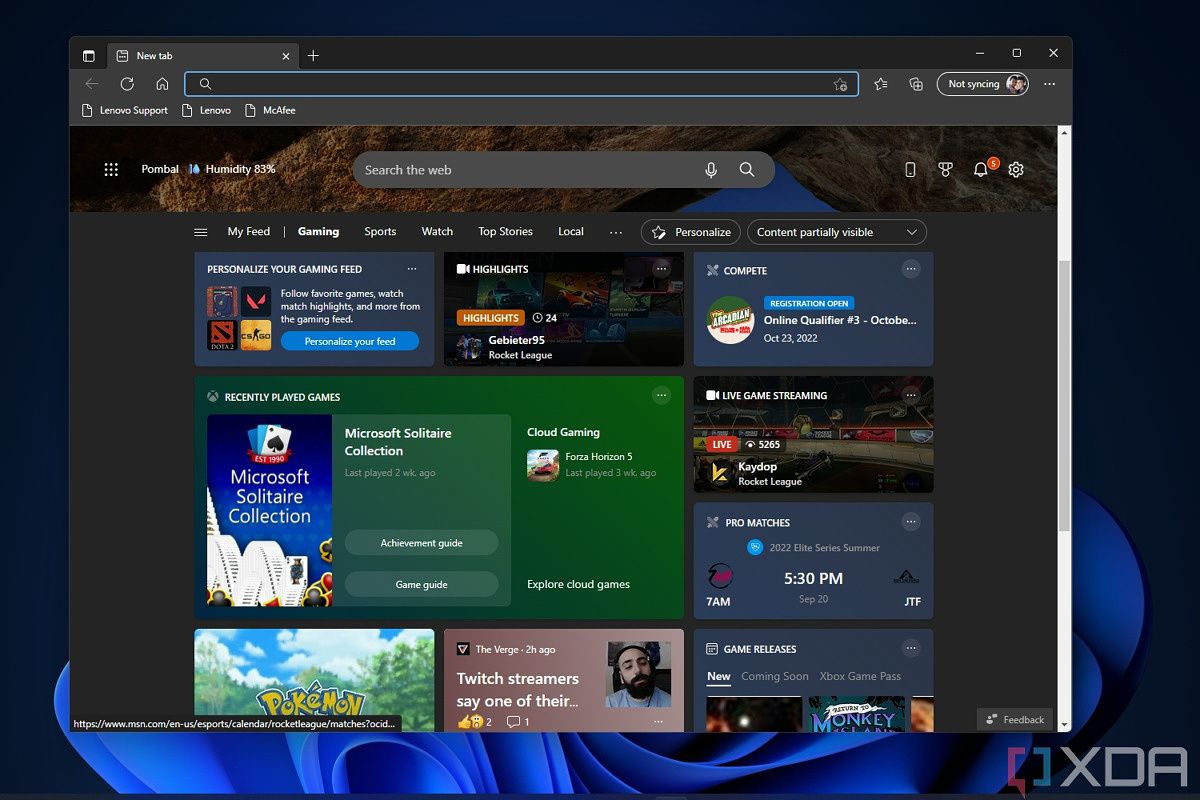
 How to use the gaming homepage in Microsoft Edge10 setembro 2024
How to use the gaming homepage in Microsoft Edge10 setembro 2024 -
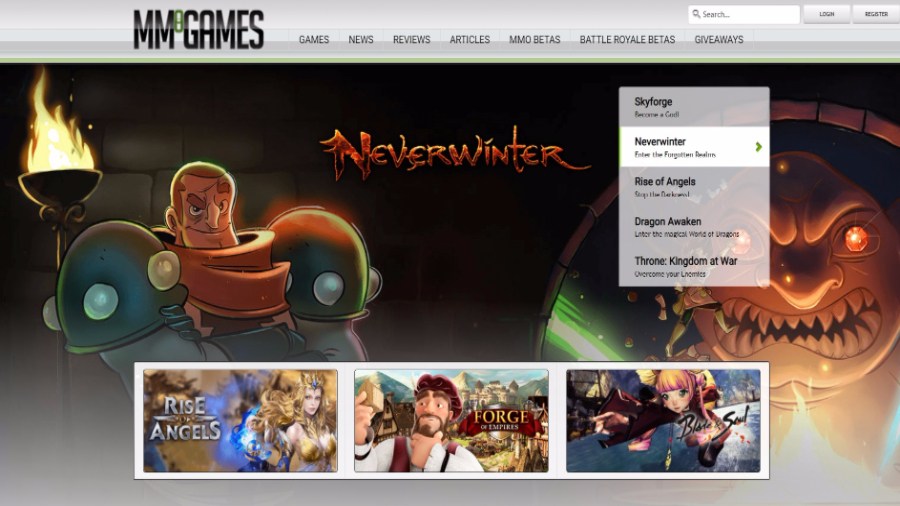
 Top 10 Free Games Websites For Online Gaming in 202210 setembro 2024
Top 10 Free Games Websites For Online Gaming in 202210 setembro 2024 -
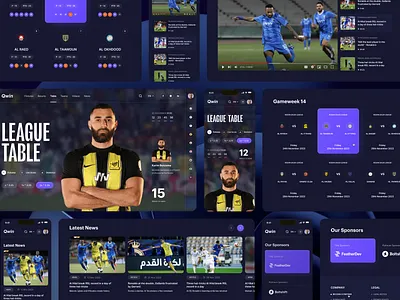
 Gaming Website designs, themes, templates and downloadable graphic elements on Dribbble10 setembro 2024
Gaming Website designs, themes, templates and downloadable graphic elements on Dribbble10 setembro 2024
você pode gostar
-
Vocab10 setembro 2024
-
 Super Mario Wonder Metacritic, Super Mario Wonder Release Date10 setembro 2024
Super Mario Wonder Metacritic, Super Mario Wonder Release Date10 setembro 2024 -
 BUNZO BUNNY'S SAD ORIGIN STORY, Mob Wiki10 setembro 2024
BUNZO BUNNY'S SAD ORIGIN STORY, Mob Wiki10 setembro 2024 -
 Candidate-se às vagas da Fundação Mudes de qualquer lugar10 setembro 2024
Candidate-se às vagas da Fundação Mudes de qualquer lugar10 setembro 2024 -
Pokemon White Version 210 setembro 2024
-
 Desenho Contínuo De Uma Linha Das Ferramentas Cirúrgicas Médicas. Tesoura Cirúrgica Recortada Pelo Bisturi. Prática Profissional Ilustração do Vetor - Ilustração de linha, emergência: 18330881610 setembro 2024
Desenho Contínuo De Uma Linha Das Ferramentas Cirúrgicas Médicas. Tesoura Cirúrgica Recortada Pelo Bisturi. Prática Profissional Ilustração do Vetor - Ilustração de linha, emergência: 18330881610 setembro 2024 -
 The Last of Us Part II Phone Wallpaper - Mobile Abyss10 setembro 2024
The Last of Us Part II Phone Wallpaper - Mobile Abyss10 setembro 2024 -
 DeepMind's AlphaZero beats state-of-the-art chess and shogi game engines10 setembro 2024
DeepMind's AlphaZero beats state-of-the-art chess and shogi game engines10 setembro 2024 -
 One Night At Flumpty's - The Redman by ZoDiacFNAF on DeviantArt10 setembro 2024
One Night At Flumpty's - The Redman by ZoDiacFNAF on DeviantArt10 setembro 2024 -
 Felines rule on Ehime's Cat Island - The Japan Times10 setembro 2024
Felines rule on Ehime's Cat Island - The Japan Times10 setembro 2024