Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 09 setembro 2024

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

Vue JS component for the Froala WYSIWYG HTML Editor : r/vuejs

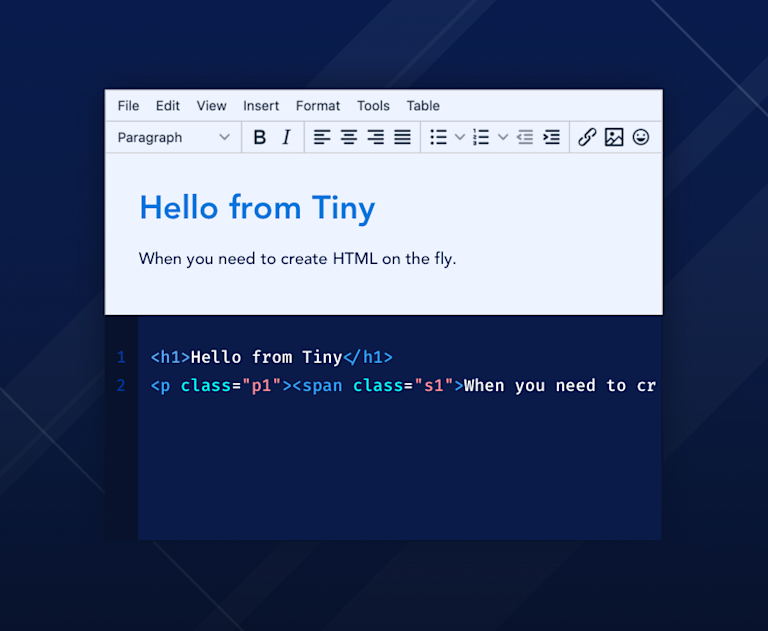
Make a Rich Text Editor with JavaScript in 5 Minutes
html-editor · GitHub Topics · GitHub

ASP.NET Core Rich Text Editor, Advanced Features

Using HTML Contententeditable to build a RTE

What is rich text?

Minimal Rich Text Editor With jQuery And FontAwesome - RichText

ASP.NET Rich Text Editor - Syncfusion ASP.NET UI Controls - Visual

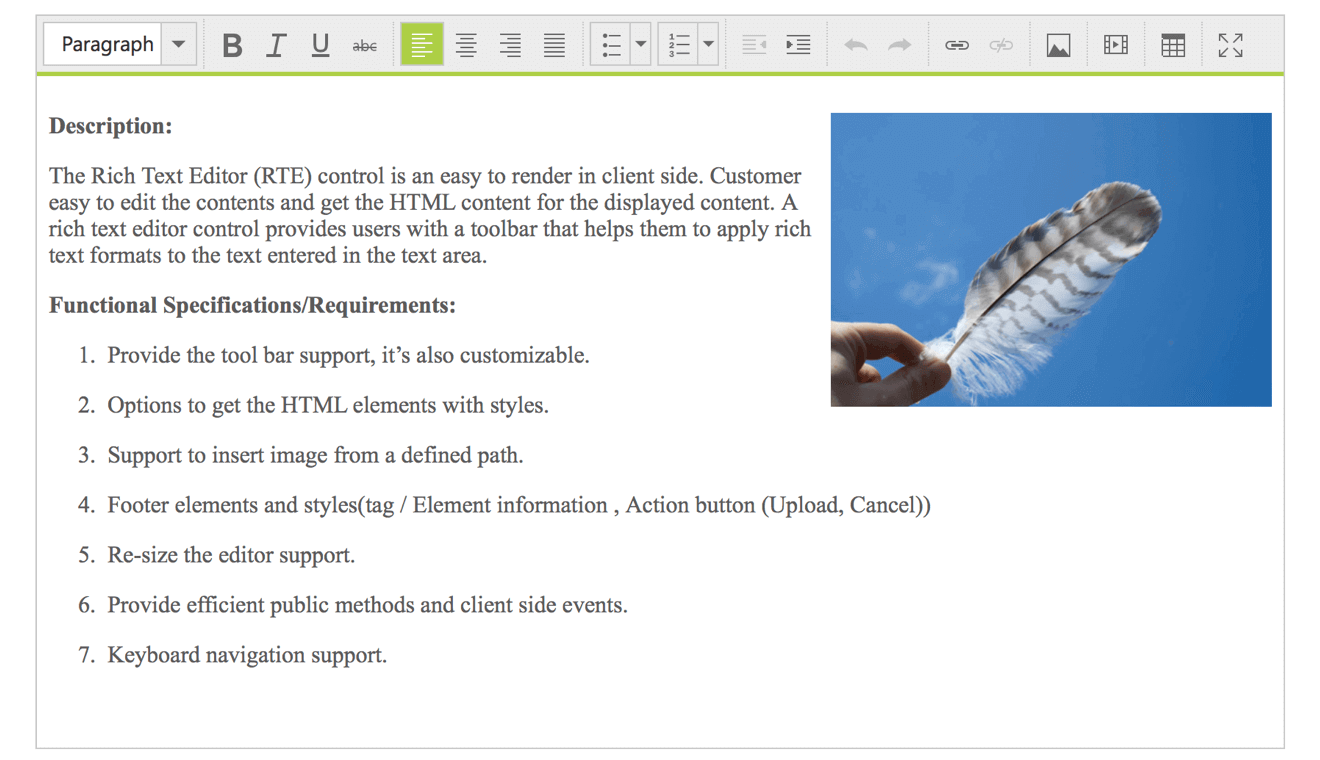
Rich Text Editor (RTE) Field

Create a rich text box with Autocomplete, Autocomplete

GitHub - froala/wysiwyg-editor: The next generation Javascript

Best rich text editor for any use case

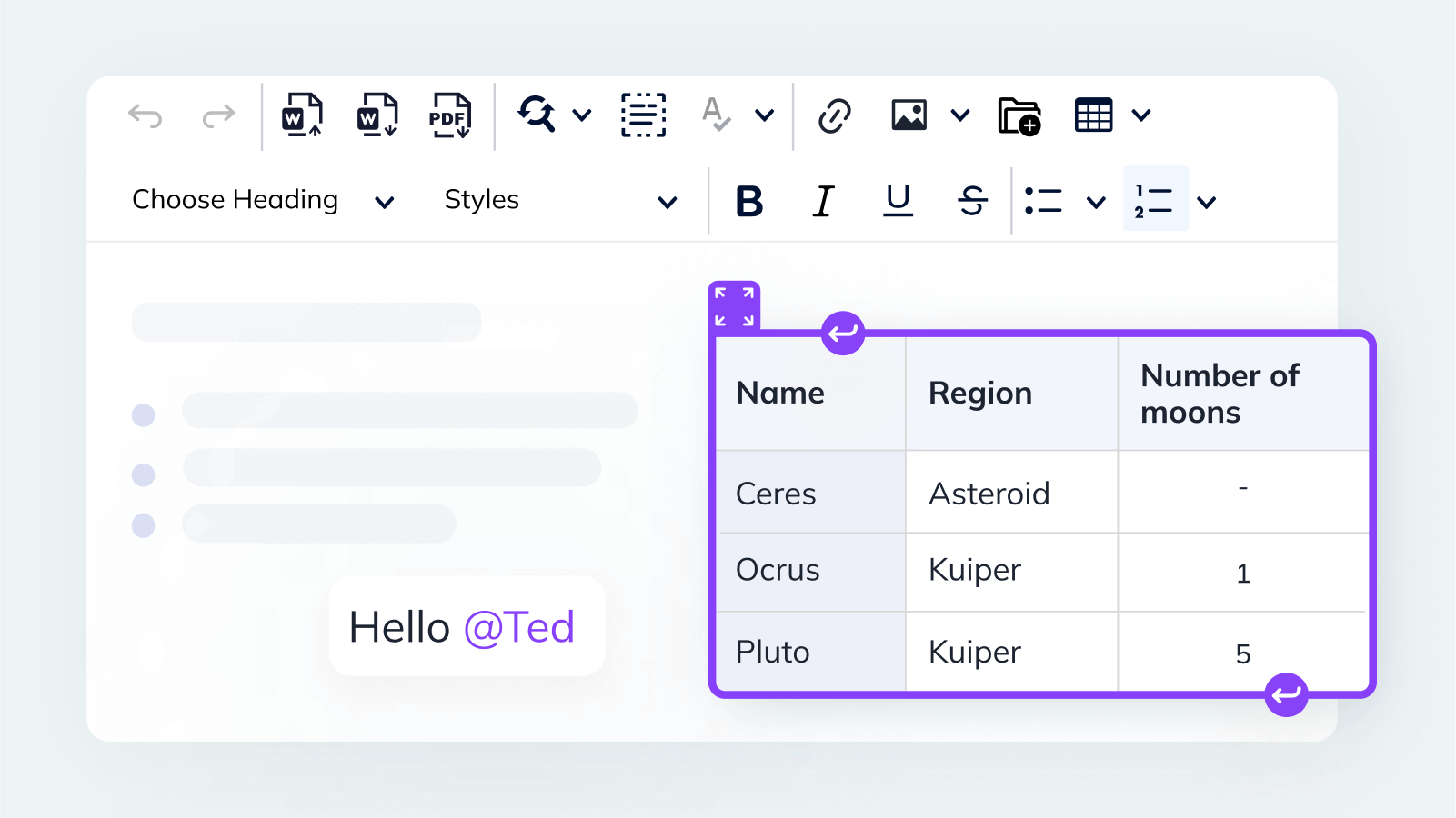
JavaScript Rich Text Editor, WYSIWYG editor in HTML5

How to Build a WYSIWYG Rich Text HTML Editor - Textarea
Recomendado para você
-
 Logo Text png download - 800*800 - Free Transparent Logo png09 setembro 2024
Logo Text png download - 800*800 - Free Transparent Logo png09 setembro 2024 -
 🔥 Navratri Hindi Text PNG Images Vector Free Transparent09 setembro 2024
🔥 Navratri Hindi Text PNG Images Vector Free Transparent09 setembro 2024 -
 Text Editor PNG Transparent Images Free Download, Vector Files09 setembro 2024
Text Editor PNG Transparent Images Free Download, Vector Files09 setembro 2024 -
 Text Editor – Get this Extension for 🦊 Firefox (en-US)09 setembro 2024
Text Editor – Get this Extension for 🦊 Firefox (en-US)09 setembro 2024 -
 JavaScript Rich Text Editor, WYSIWYG editor in HTML509 setembro 2024
JavaScript Rich Text Editor, WYSIWYG editor in HTML509 setembro 2024 -
 Text Editor Options - Student : Piazza09 setembro 2024
Text Editor Options - Student : Piazza09 setembro 2024 -
 Chapter 9. Text Management09 setembro 2024
Chapter 9. Text Management09 setembro 2024 -
 Text editor - Wikipedia09 setembro 2024
Text editor - Wikipedia09 setembro 2024 -
 Text editor - Free education icons09 setembro 2024
Text editor - Free education icons09 setembro 2024 -
 13 Best Text Editors to Speed up Your Workflow09 setembro 2024
13 Best Text Editors to Speed up Your Workflow09 setembro 2024
você pode gostar
-
![Roblox Colección de acción - Jailbreak: The Golden Collector! + Paquete de dos figuras misteriosas [incluye 3 artículos virtuales exclusivos] : Juguetes y Juegos](https://m.media-amazon.com/images/W/MEDIAX_792452-T2/images/I/41Hy1OLuwML._AC_.jpg) Roblox Colección de acción - Jailbreak: The Golden Collector! + Paquete de dos figuras misteriosas [incluye 3 artículos virtuales exclusivos] : Juguetes y Juegos09 setembro 2024
Roblox Colección de acción - Jailbreak: The Golden Collector! + Paquete de dos figuras misteriosas [incluye 3 artículos virtuales exclusivos] : Juguetes y Juegos09 setembro 2024 -
 roblox outfit blue theme boy|Pesquisa do TikTok09 setembro 2024
roblox outfit blue theme boy|Pesquisa do TikTok09 setembro 2024 -
 How to Solve the Clock Puzzle in Resident Evil 4 Remake - Prima Games09 setembro 2024
How to Solve the Clock Puzzle in Resident Evil 4 Remake - Prima Games09 setembro 2024 -
 Oof Sound Longer ~ Sound Clip Royalty Free #8732242909 setembro 2024
Oof Sound Longer ~ Sound Clip Royalty Free #8732242909 setembro 2024 -
 Star Wars' Is Taking A Break After 'Episode IX' — Even Mark Hamill Has Franchise Fatigue09 setembro 2024
Star Wars' Is Taking A Break After 'Episode IX' — Even Mark Hamill Has Franchise Fatigue09 setembro 2024 -
 Fnaf World enemies Front View Renders by FrankZa166 on DeviantArt09 setembro 2024
Fnaf World enemies Front View Renders by FrankZa166 on DeviantArt09 setembro 2024 -
 Botinha Converse All Star Preto Couro09 setembro 2024
Botinha Converse All Star Preto Couro09 setembro 2024 -
 Masou Gakuen HxH Review — F09 setembro 2024
Masou Gakuen HxH Review — F09 setembro 2024 -
 Sonic The Hedgehog 2 Movie Super Sonic 4 Action Figure Master Emerald Jakks Pacific - ToyWiz09 setembro 2024
Sonic The Hedgehog 2 Movie Super Sonic 4 Action Figure Master Emerald Jakks Pacific - ToyWiz09 setembro 2024 -
 Densetsu no Yuusha no Densetsu (2010) - AnimeciX09 setembro 2024
Densetsu no Yuusha no Densetsu (2010) - AnimeciX09 setembro 2024