css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Last updated 07 agosto 2024

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

HTML : How to invert colors in background image of a HTML element?

How to Create a Shrinking Sticky Header With Elementor
Should I use Vanilla CSS? - Quora

Invert part of the image color with CSS - Stack Overflow

Changing color of image : r/twinegames

How to migrate your HTML blog-content from Ghost

css - How to invert colors in background image of a HTML element? - Stack Overflow

Frontend Mentor Curated list of front-end resources

Learn HTML CSS JAVASCRIPT, Priyanka

How to set text direction in HTML
Recomendado para você
-
 9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech07 agosto 2024
9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech07 agosto 2024 -
Invert Color Figma Community07 agosto 2024
-
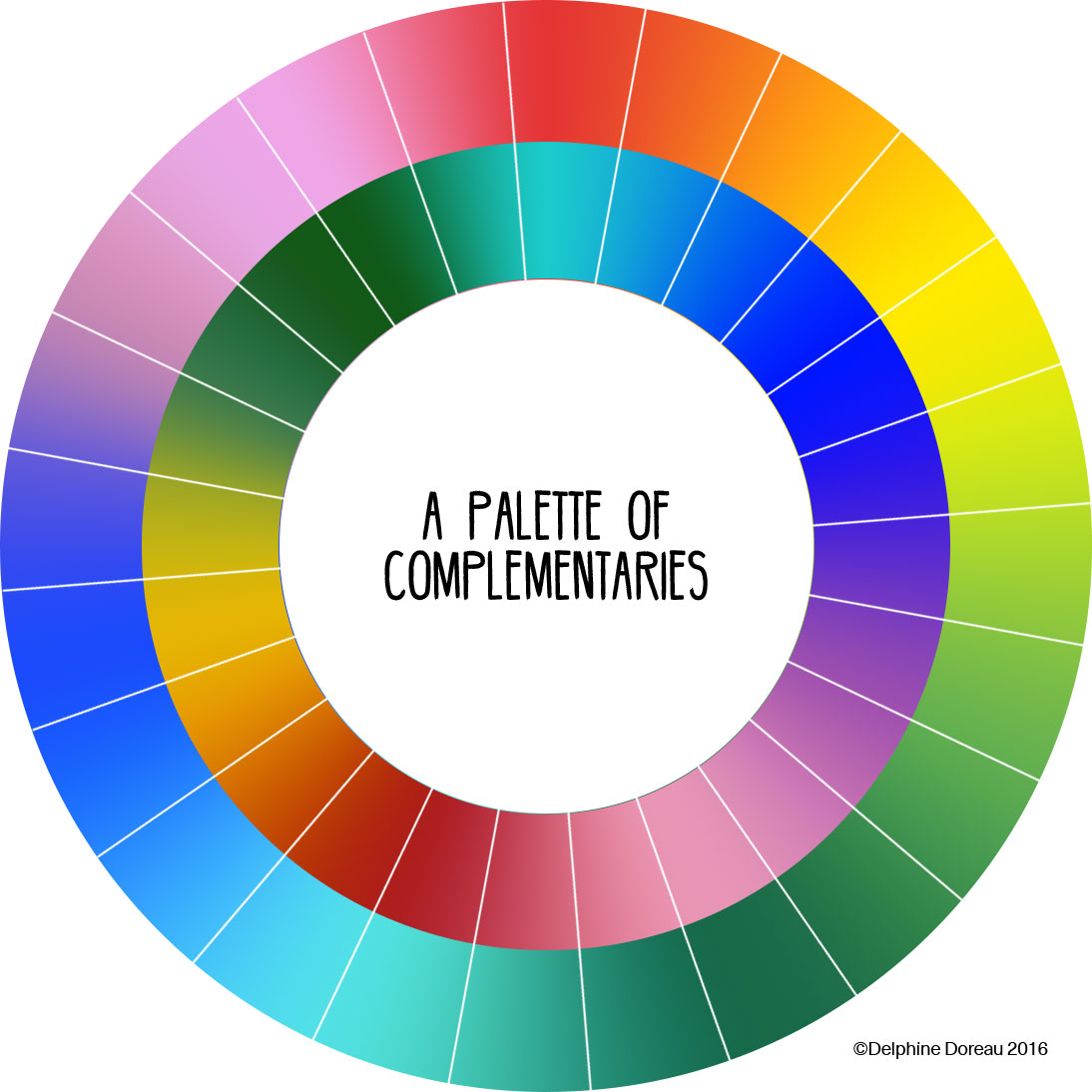
 A modern approach to complementaries. — Le Lapin dans la Lune07 agosto 2024
A modern approach to complementaries. — Le Lapin dans la Lune07 agosto 2024 -
How to Invert Colors of an Image in Photoshop in 3 Steps07 agosto 2024
-
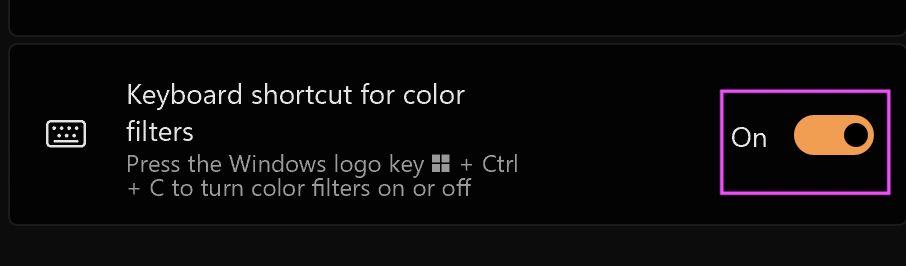
Windows shortcut to invert colours that works — Jack Vanlightly07 agosto 2024
-
 Tiny Tip: Invert colors on Nomad – Mark LaPierre Lighting07 agosto 2024
Tiny Tip: Invert colors on Nomad – Mark LaPierre Lighting07 agosto 2024 -
 How to Invert Screen Colors on iPhone & iPad07 agosto 2024
How to Invert Screen Colors on iPhone & iPad07 agosto 2024 -
 9 Best Image Inverters to Invert Colors Without Quality Loss07 agosto 2024
9 Best Image Inverters to Invert Colors Without Quality Loss07 agosto 2024 -
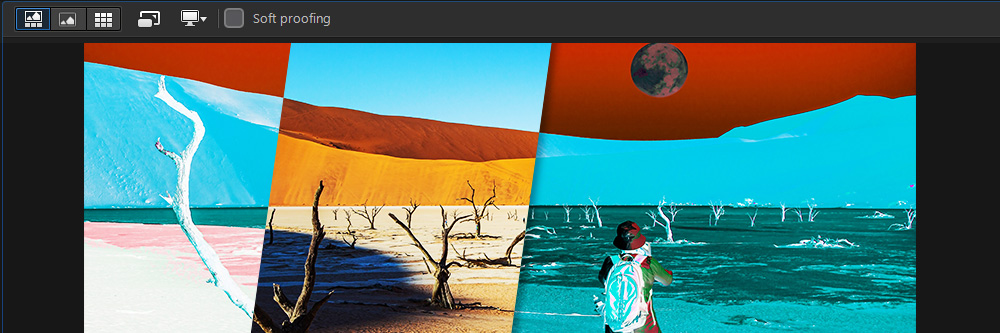
 Online filter to invert the color. Photo negative07 agosto 2024
Online filter to invert the color. Photo negative07 agosto 2024 -
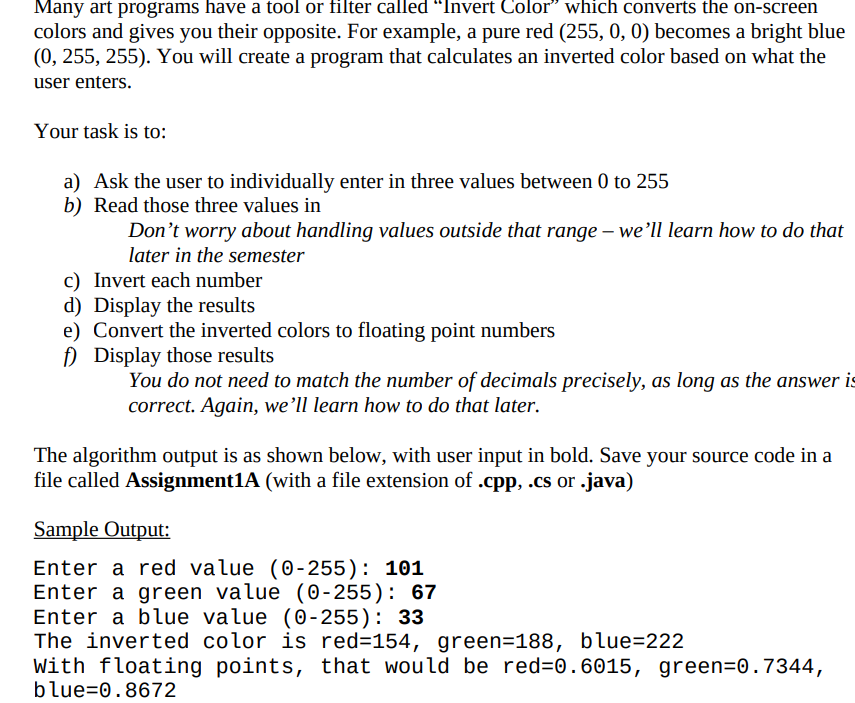
Solved Many art programs have a tool or filter called07 agosto 2024
você pode gostar
-
 Roblox > CONTA ROBLOX BLOX FRUITS07 agosto 2024
Roblox > CONTA ROBLOX BLOX FRUITS07 agosto 2024 -
 5 receitas de bolo de milho para fugir do comum07 agosto 2024
5 receitas de bolo de milho para fugir do comum07 agosto 2024 -
 Mr. Robot Segunda temporada da série estreia em julho; assista ao teaser07 agosto 2024
Mr. Robot Segunda temporada da série estreia em julho; assista ao teaser07 agosto 2024 -
 Dark Souls III terá sistema de combate mais acelerado, próximo ao de Bloodborne - Critical Hits07 agosto 2024
Dark Souls III terá sistema de combate mais acelerado, próximo ao de Bloodborne - Critical Hits07 agosto 2024 -
 cristiano ronaldo karim benzema gif07 agosto 2024
cristiano ronaldo karim benzema gif07 agosto 2024 -
 A Plague Tale: Requiem: Nothing Left Walkthrough - All Collectibles: Feathers, Souvenirs, Secret Chests07 agosto 2024
A Plague Tale: Requiem: Nothing Left Walkthrough - All Collectibles: Feathers, Souvenirs, Secret Chests07 agosto 2024 -
 Low Plank Pose Chaturanga Dandasana07 agosto 2024
Low Plank Pose Chaturanga Dandasana07 agosto 2024 -
 AO VIVO VALORANT / NOITE DA PINADEIRA / NOVO MAPA SUNSET07 agosto 2024
AO VIVO VALORANT / NOITE DA PINADEIRA / NOVO MAPA SUNSET07 agosto 2024 -
 Bet365 Site De Apostas - Top, Best University in Jaipur, Rajasthan07 agosto 2024
Bet365 Site De Apostas - Top, Best University in Jaipur, Rajasthan07 agosto 2024 -
 Kindle07 agosto 2024
Kindle07 agosto 2024