Build a responsive media browser with CSS - Piccalilli
Por um escritor misterioso
Last updated 29 agosto 2024

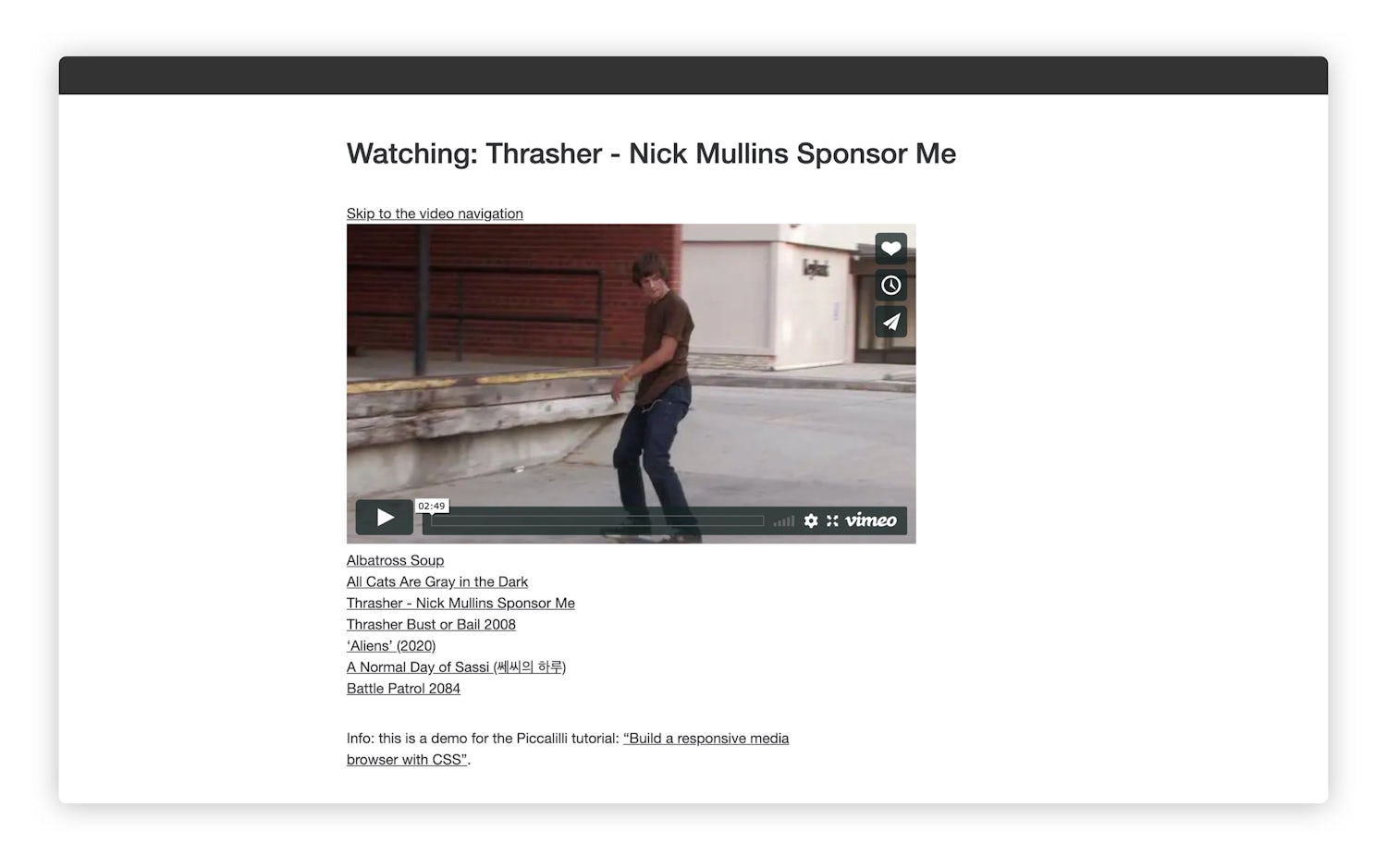
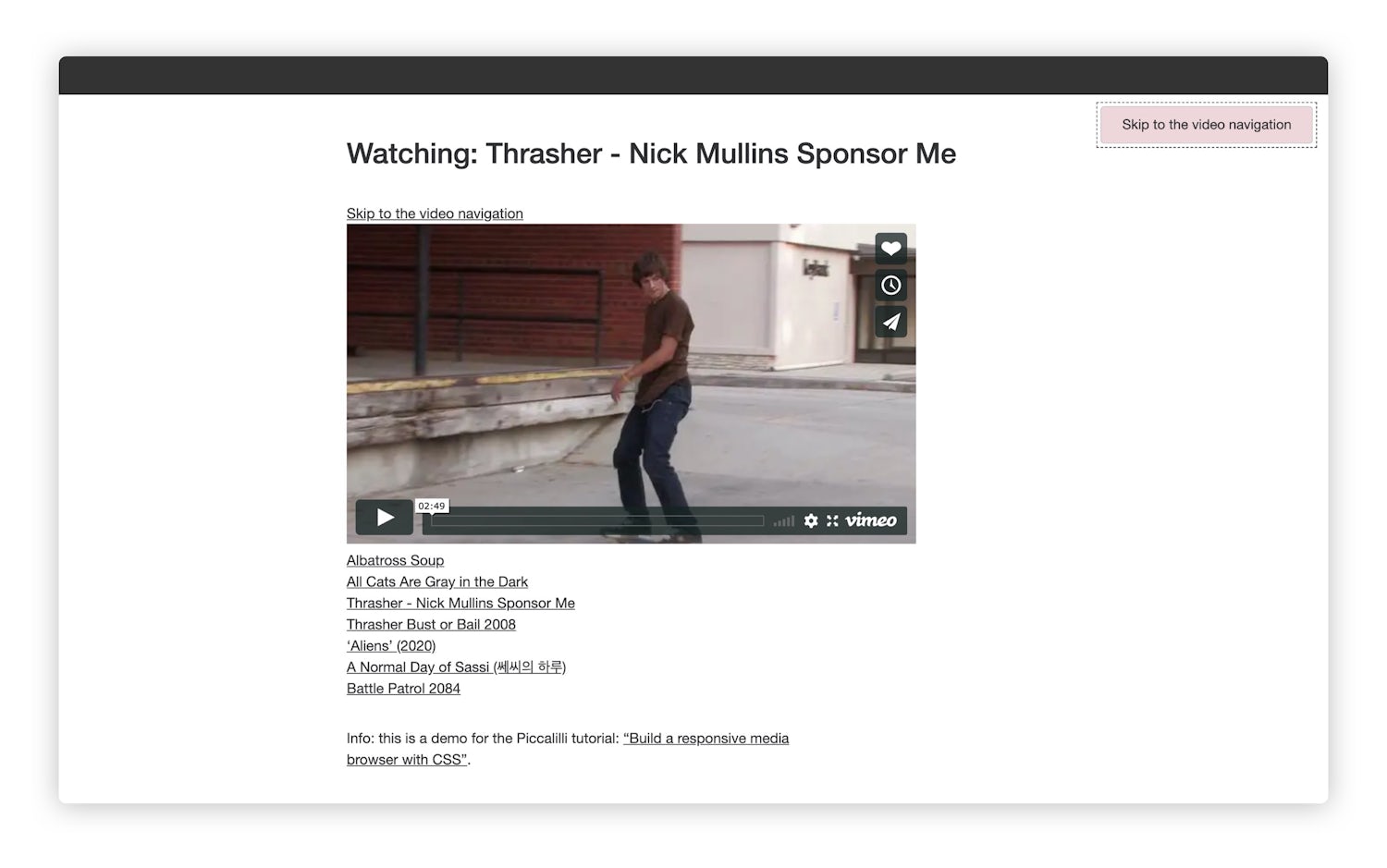
Using the power of modern CSS layout, we create a flexible media browser and video player layout that maintains its aspect ratio at all viewports.

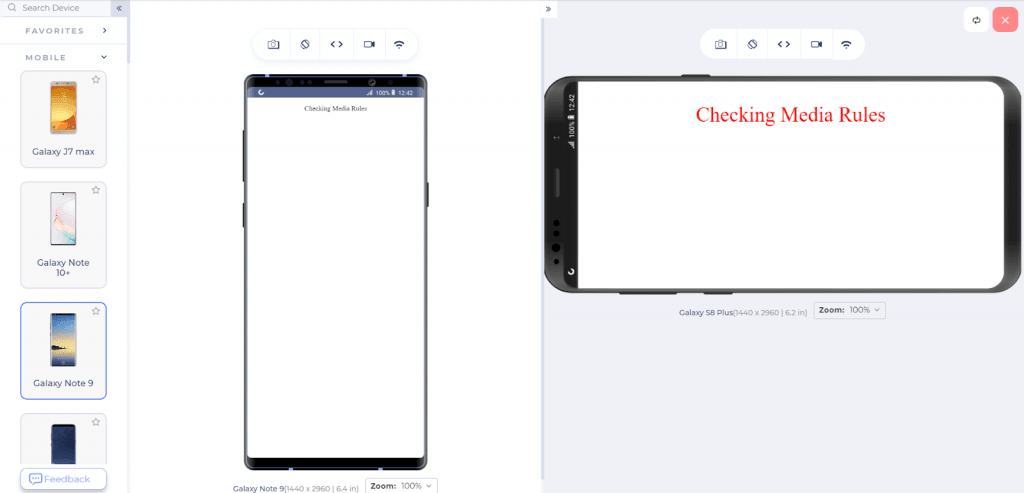
Using media queries and CSS functions to create a responsive design in Pinegrow

Mastering CSS Responsive Media Queries For Optimal Responsive Design

Weekly News for Designers № 487 - New Windows Terminal, CSS Animated Icons, CSS Transform Functions Visualizer

Code – Addy's Toolkit • Web Dev & Design Resources

Build a responsive media browser with CSS - Piccalilli

Adding Fluid Typography Support to WordPress Block Themes
What is the best source to prepare for CSS Screening? - Quora

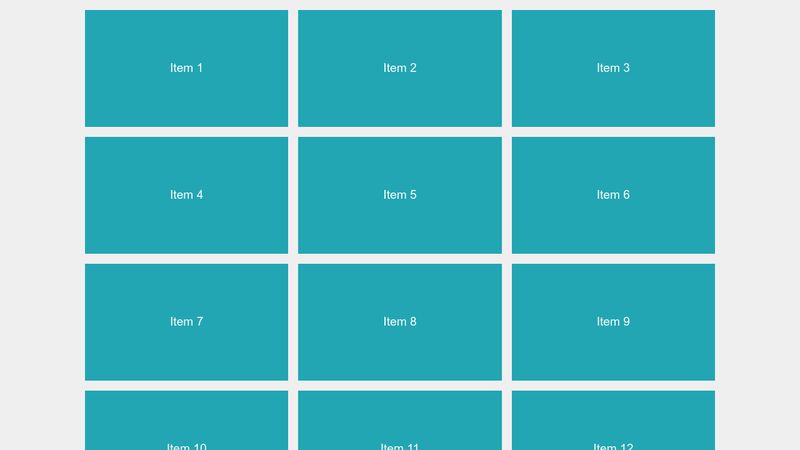
Responsive Bookshelf Grid With Tilt Hover Animation – CodeMyUI

Mastering CSS Responsive Media Queries For Optimal Responsive Design

CSS Responsive Image Tutorial: How to Make Images Responsive with CSS

Master Media Queries And Responsive CSS Web Design Like a Chameleon!

Piccalilli Tip #6 — Responsive grid with no media queries — Progressive Enhancement
Recomendado para você
-
 Undertale) Sans battle sprites by MrMemehog on DeviantArt29 agosto 2024
Undertale) Sans battle sprites by MrMemehog on DeviantArt29 agosto 2024 -
 Bad Time Simulator (Sans Genocide Battle in BROWSER!)29 agosto 2024
Bad Time Simulator (Sans Genocide Battle in BROWSER!)29 agosto 2024 -
 Sans Undertale Boss Fight Project by Wholesale Fabrosaurus29 agosto 2024
Sans Undertale Boss Fight Project by Wholesale Fabrosaurus29 agosto 2024 -
 StoryShift Sans Fight, UNDERTALE Fangame29 agosto 2024
StoryShift Sans Fight, UNDERTALE Fangame29 agosto 2024 -
 Undertale: Sans Battle - One try on Make a GIF29 agosto 2024
Undertale: Sans Battle - One try on Make a GIF29 agosto 2024 -
![Undertale in Minecraft Sans boss Fight [ Minecraft ]](https://i.ytimg.com/vi/ytAWJ7m8VJg/maxresdefault.jpg) Undertale in Minecraft Sans boss Fight [ Minecraft ]29 agosto 2024
Undertale in Minecraft Sans boss Fight [ Minecraft ]29 agosto 2024 -
 Sans Undertale, Mario Maker Cinematic Universe Wiki29 agosto 2024
Sans Undertale, Mario Maker Cinematic Universe Wiki29 agosto 2024 -
 Ink Sans Fight 0.37 - Colaboratory29 agosto 2024
Ink Sans Fight 0.37 - Colaboratory29 agosto 2024 -
 Sans Fight Tutorial29 agosto 2024
Sans Fight Tutorial29 agosto 2024 -
 45 Best Browser Games You Should Play (2023)29 agosto 2024
45 Best Browser Games You Should Play (2023)29 agosto 2024
você pode gostar
-
ah yes im back drawing and prob my last mc draw cuz idk what to draw29 agosto 2024
-
 Live-action Twisted Metal TV series moving forward29 agosto 2024
Live-action Twisted Metal TV series moving forward29 agosto 2024 -
 Original Carta Pokemon Lendaria ultra rara Tornadus V em Promoção na Americanas29 agosto 2024
Original Carta Pokemon Lendaria ultra rara Tornadus V em Promoção na Americanas29 agosto 2024 -
 Motorcycle Monday: Ultimate Hill Climb Bike?29 agosto 2024
Motorcycle Monday: Ultimate Hill Climb Bike?29 agosto 2024 -
 The Untold Truth Of Freddy's Frozen Custard & Steakburgers29 agosto 2024
The Untold Truth Of Freddy's Frozen Custard & Steakburgers29 agosto 2024 -
 Mew In Pokemon Go Great League Azumarill In Pokemon Go Great29 agosto 2024
Mew In Pokemon Go Great League Azumarill In Pokemon Go Great29 agosto 2024 -
Re: Dragon Age Origins Invalid Format on start up - Answer HQ29 agosto 2024
-
 img.freepik.com/fotos-premium/colecao-de-logotipos29 agosto 2024
img.freepik.com/fotos-premium/colecao-de-logotipos29 agosto 2024 -
 Tecido Tricoline Xadrez Rosa Pink - Walitex Tecidos29 agosto 2024
Tecido Tricoline Xadrez Rosa Pink - Walitex Tecidos29 agosto 2024 -
 Demon Slayer / LISA - Gurenge Anime Opening ENGLISH VERSION29 agosto 2024
Demon Slayer / LISA - Gurenge Anime Opening ENGLISH VERSION29 agosto 2024

