Replicating Spotify's Now Playing UI using Auto Layout - Part 1 / 2
Por um escritor misterioso
Last updated 11 julho 2024

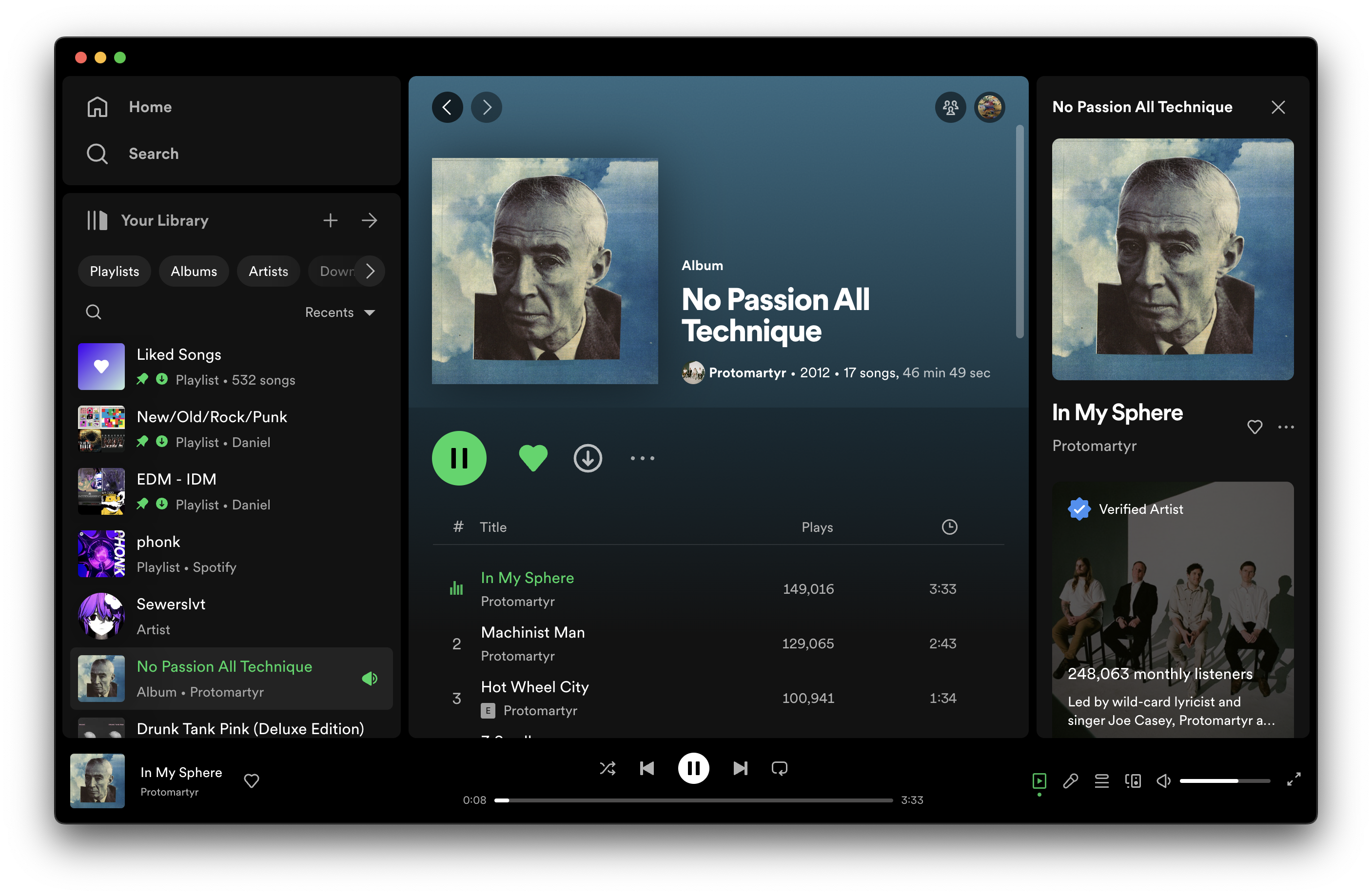
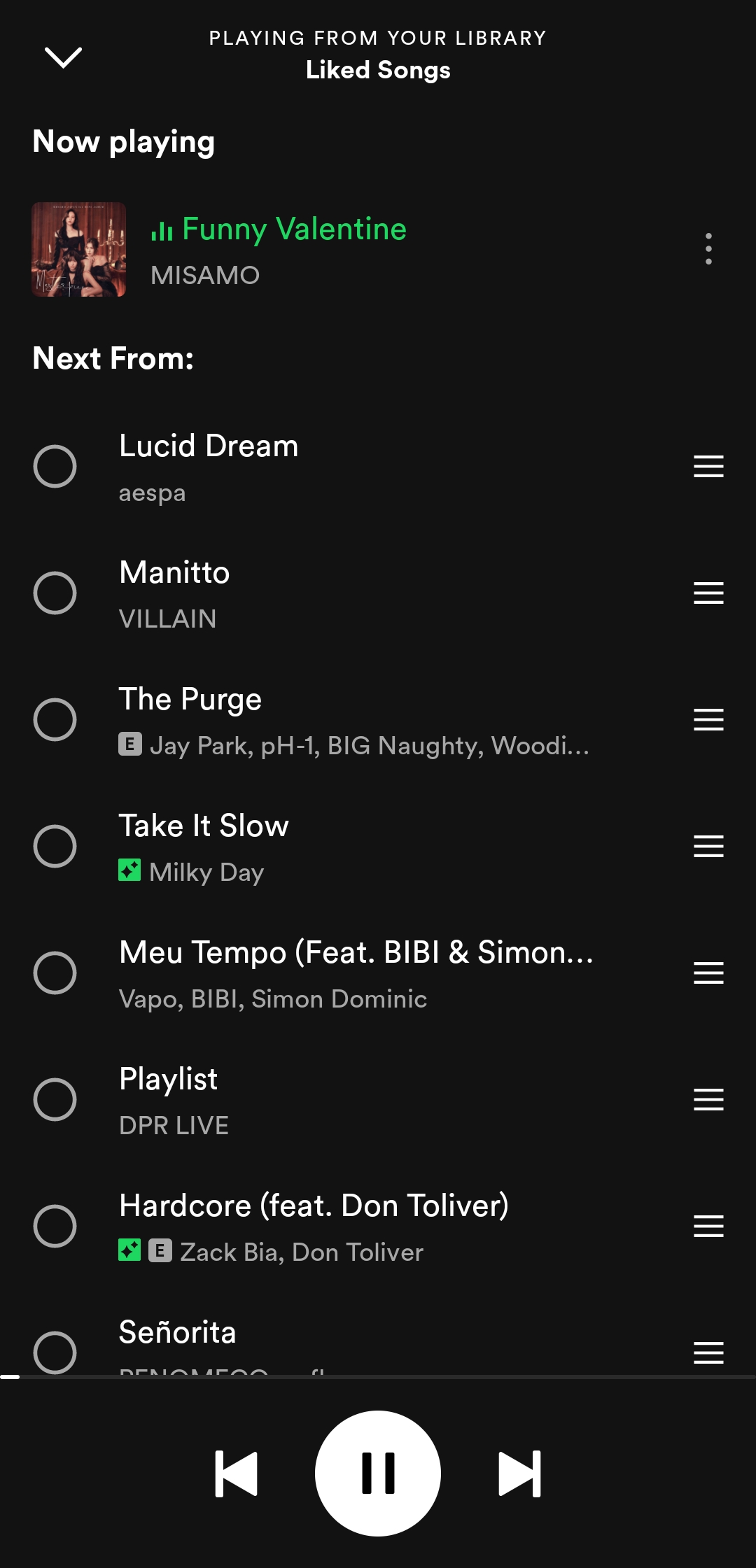
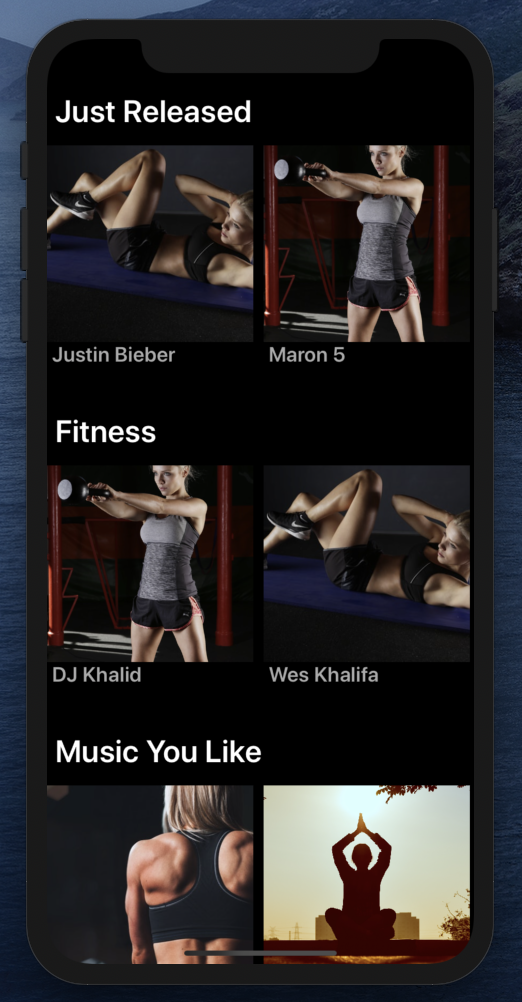
In this post, we will breakdown and analyze the Now Playing screen of Spotify app, and try to replicate it using Auto Layout. This post assume you have some experience working with Auto Layout. The playback button icons used in this post are from Font Awesome, you can use fa2png.

4 Best Music Streaming Services (2023): Spotify, Apple Music, and

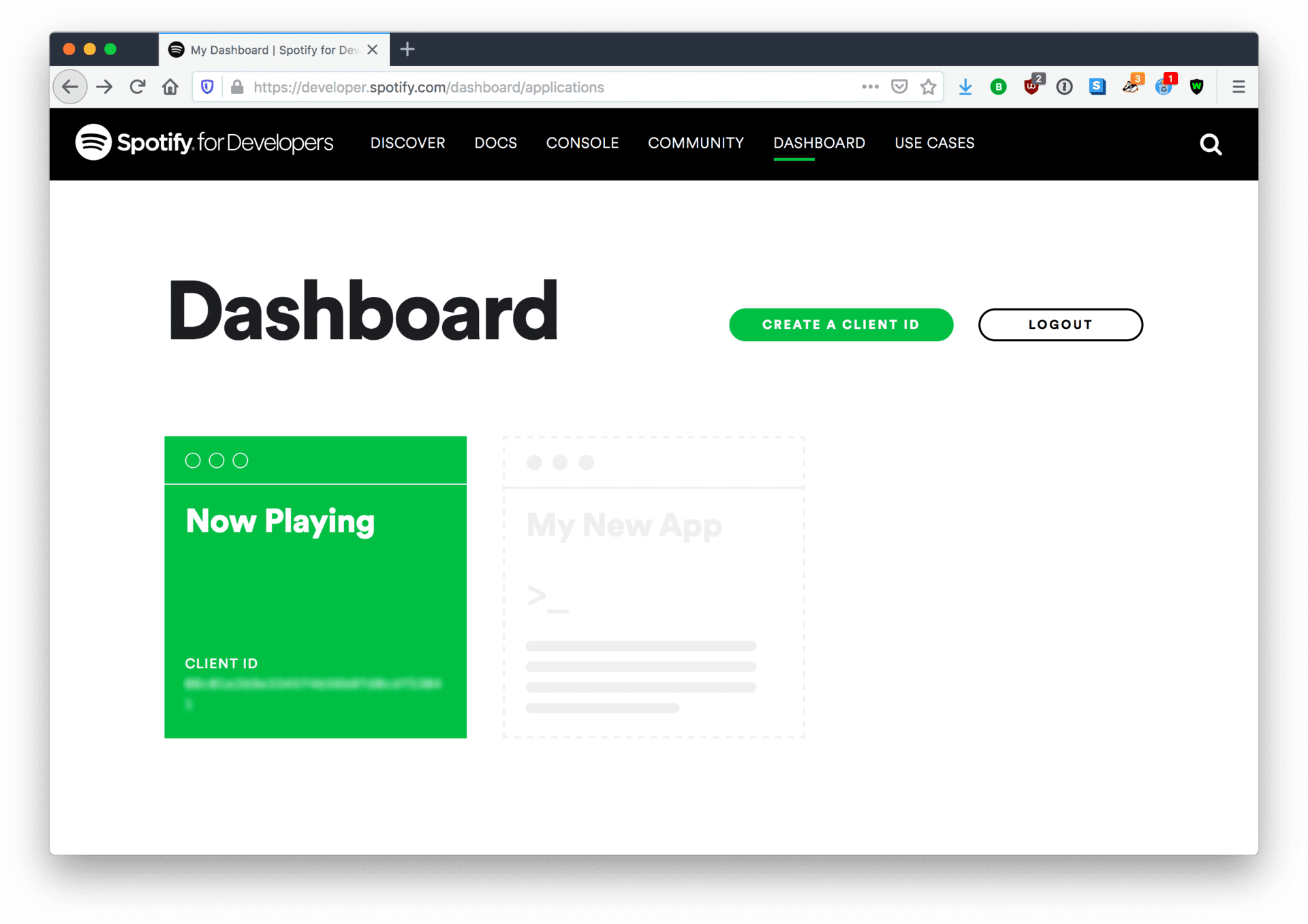
How to programmatically build a Spotify clone for iOS using
Making Sense of Auto Layout + Case Studies

Replicating Spotify's Now Playing UI using Auto Layout - Part 1 / 2

Spotify UI - Autolayout-Variants
Making Sense of Auto Layout + Case Studies

Uncovering How the Spotify Algorithm Works

Dasaita Scout 10.25 Android Car Radio for Toyota

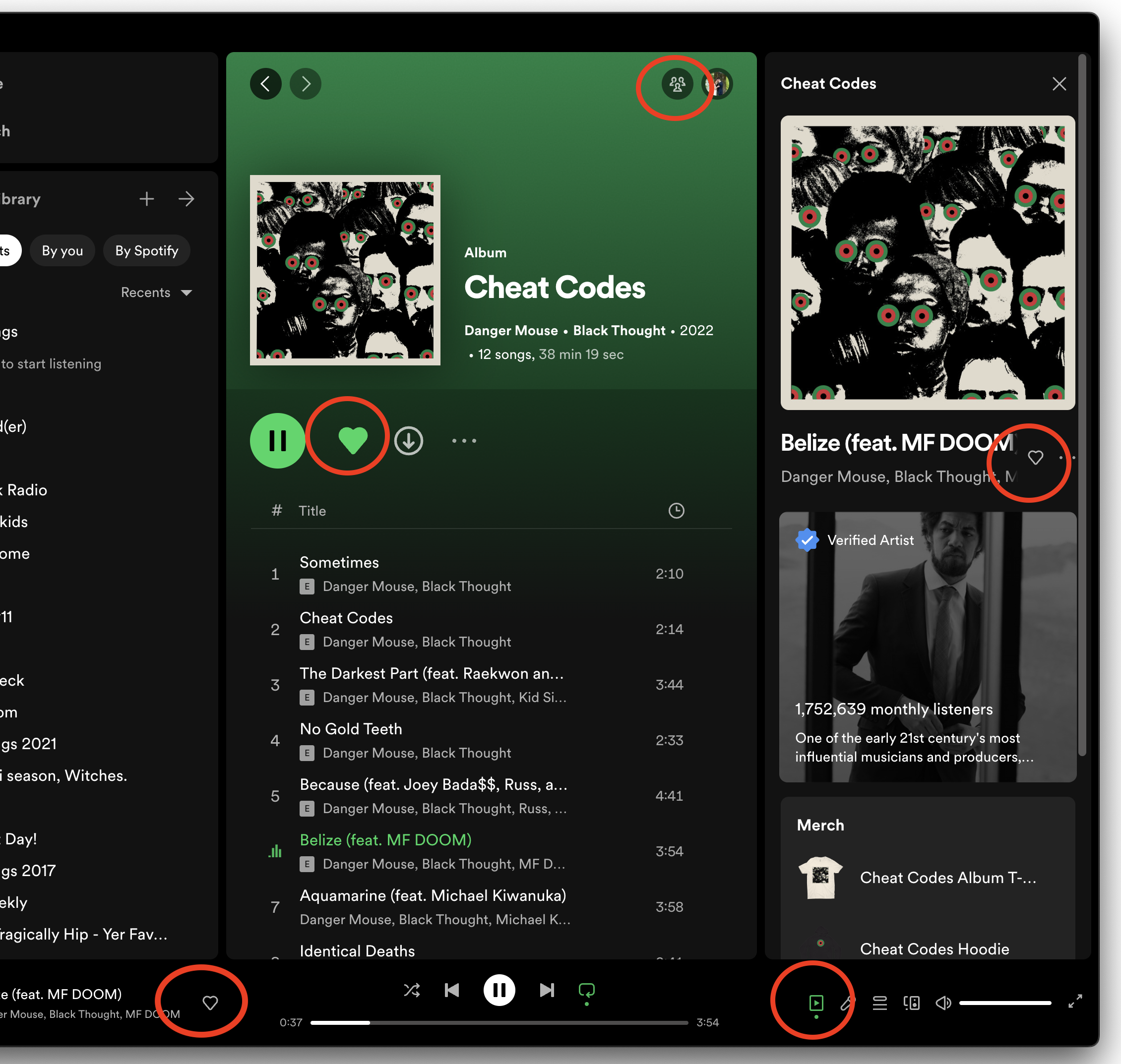
Desktop: New Now Playing View sidebar - The Spotify Community

How Spotify's website UX has changed (2006 to 2016)
Recomendado para você
-
 Raycast Store: Spotify Player11 julho 2024
Raycast Store: Spotify Player11 julho 2024 -
Mac] Now Playing widget not displaying correctly - The Spotify Community11 julho 2024
-
Spotify for Android tests new 'Friends Weekly' feature, revamped Now Playing UI11 julho 2024
-
Desktop: New Now Playing View sidebar - Page 4 - The Spotify Community11 julho 2024
-
 how-do-i-use-spotify-connect11 julho 2024
how-do-i-use-spotify-connect11 julho 2024 -
 Adding a Spotify Now Playing widget to your Jekyll site11 julho 2024
Adding a Spotify Now Playing widget to your Jekyll site11 julho 2024 -
 The Shop Music - A Spotify widget for your online store11 julho 2024
The Shop Music - A Spotify widget for your online store11 julho 2024 -
 Spotify Unveils Jam, a New, Personalized Way to Listen With Your Entire Squad — Spotify11 julho 2024
Spotify Unveils Jam, a New, Personalized Way to Listen With Your Entire Squad — Spotify11 julho 2024 -
Spotify shuffle - Samsung Community11 julho 2024
-
 How to use Spotify on Apple CarPlay? Essential Info, Tips & Tricks11 julho 2024
How to use Spotify on Apple CarPlay? Essential Info, Tips & Tricks11 julho 2024
você pode gostar
-
 How to redeem Dice codes QUICKER!11 julho 2024
How to redeem Dice codes QUICKER!11 julho 2024 -
hie hie devil fruit 3D Models to Print - yeggi11 julho 2024
-
 Ever After High First Chapter Apple White Doll (Discontinued by manufacturer)11 julho 2024
Ever After High First Chapter Apple White Doll (Discontinued by manufacturer)11 julho 2024 -
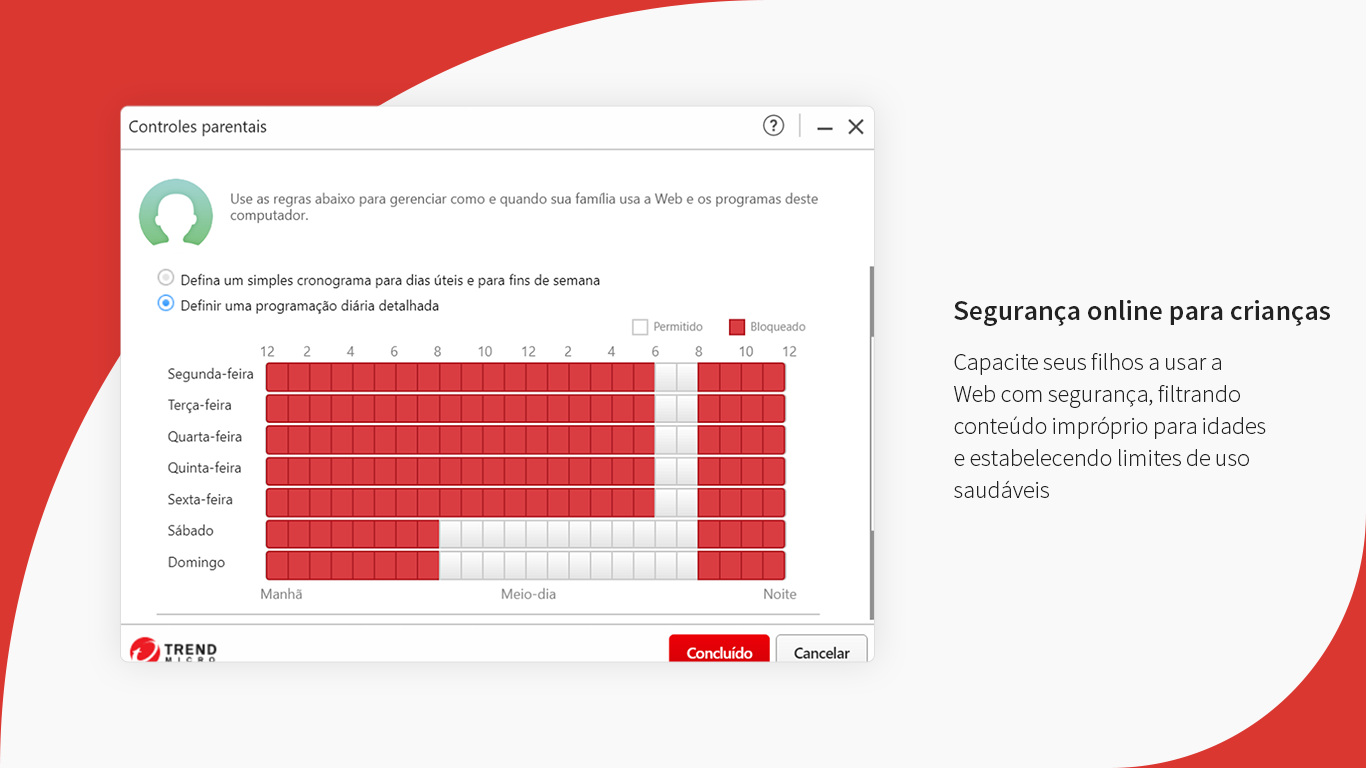
Trend Micro Maximum Security - Microsoft Apps11 julho 2024
-
 Bota Nk Air Force 1 Mid Lv8 Cano Alto Branco/Branco11 julho 2024
Bota Nk Air Force 1 Mid Lv8 Cano Alto Branco/Branco11 julho 2024 -
 Ranking Devil Fruits In King Legacy Fruit Tier List From Best To Worst11 julho 2024
Ranking Devil Fruits In King Legacy Fruit Tier List From Best To Worst11 julho 2024 -
 AMONG US con rollos de papel higiénico., AMONG US with toilet rolls.11 julho 2024
AMONG US con rollos de papel higiénico., AMONG US with toilet rolls.11 julho 2024 -
 Copa Santa Catarina de Futebol Sub-20 de 2022 – Wikipédia, a enciclopédia livre11 julho 2024
Copa Santa Catarina de Futebol Sub-20 de 2022 – Wikipédia, a enciclopédia livre11 julho 2024 -
 shu wa subarashi11 julho 2024
shu wa subarashi11 julho 2024 -
 hips.hearstapps.com/hmg-prod/images/revisegh-best11 julho 2024
hips.hearstapps.com/hmg-prod/images/revisegh-best11 julho 2024
![Mac] Now Playing widget not displaying correctly - The Spotify Community](https://community.spotify.com/t5/image/serverpage/image-id/109602i79F64AE711D4CDA9/image-size/medium?v=v2&px=400)